
The foundation blocks of great design are based on a set of concepts. Few of them are relatively simple and well-known to anybody who is even tangentially associated with the design world—like cohesion or alignment. But other principles can be a bit more of a question mark for people who don’t consider themselves to be design professionals, and one of those principles? – Role of ‘Transparency’ in design transformation.
With Simplified, you can easily learn to incorporate this fundamental principle in your design projects. Let’s get started!
What Is Transparency In Design?
In simple terms: transparency is just a representation of how “see-through” an element is. The higher the transparency, the more see-through the element.

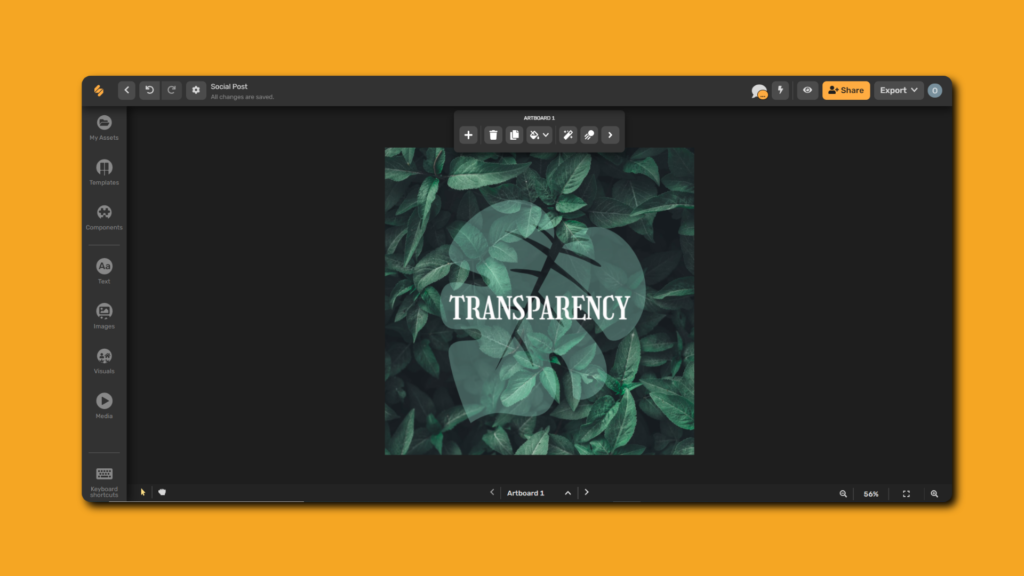
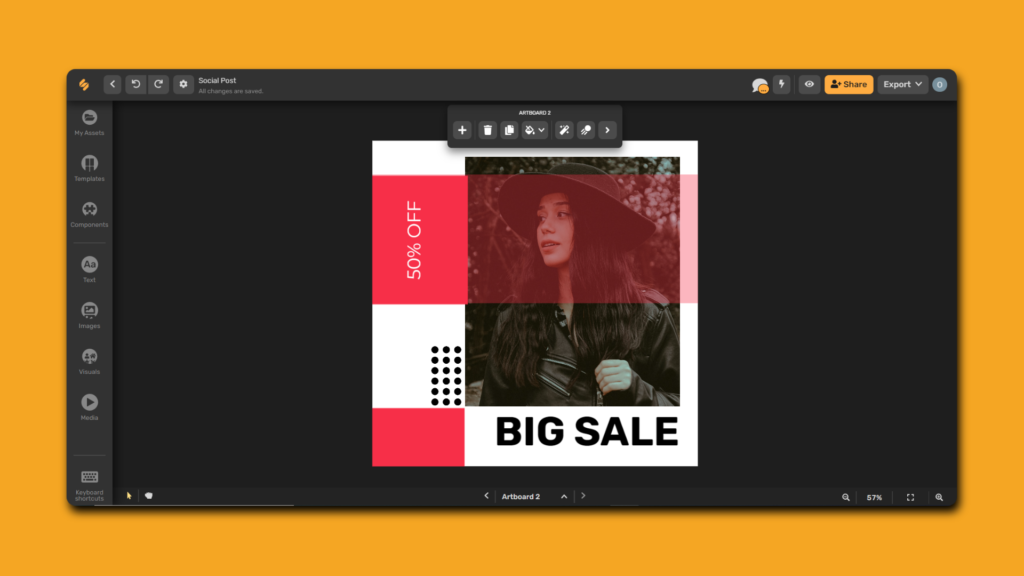
Transparency allows design elements to communicate in unexpected ways. Let’s presume you made a social post for your business by layering a bunch of clear elements on top of each other. The intersection would result in a slightly new, more opaque hue, which would allow for another visually appealing feature.
This leads to the design simultaneously displaying two or more layers or elements forming a holistic balance.
Transparency in Identity Design and Branding
Designers often use transparency also known as opacity, to generate a sense of depth in their graphic. This is achieved by incorporating physical transparency into layers of line, shape, illustration, texture, and hue to produce a strong visual impact.

Related: Design An Artboard Like A Pro!
For example, in the above logo- you can immediately recognize the Mastercard brand, even without it being mentioned anywhere. Transparency along with simplicity has played a major role in their brand identity- here’s how;
Due to the change in opacity level – the interlocking red and yellow circles form orange and, thereby, also a lasting impression on its consumers.
Make Design Stand Out With Simplified
Thanks to Simplified, you can explore user-friendly designing tools even if you don’t have prior experience in design! To start your journey to a striking design, sign in to your profile on our website.
If you are a new user, sign up using your email, or instead, you can ‘Continue with Google’.
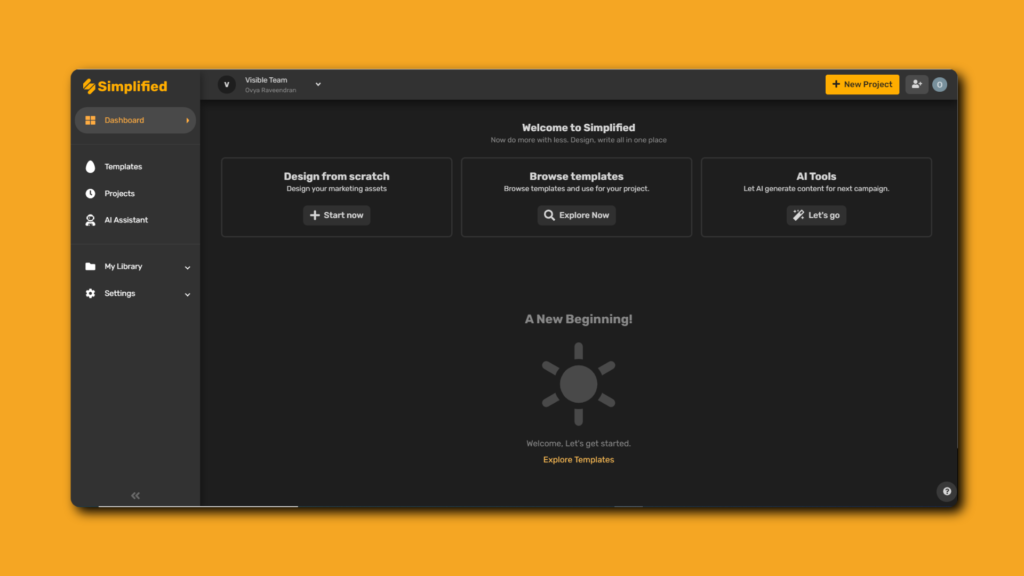
On the dashboard, you’ll find all the resources you need to become a great designer! And if you’re looking for templates, say no more! On Simplified, you’ll have access to an entire library of templates to help you kick-start your design project.

Choose any one of the 3 options to work on your dashboard. You can:
- Use a template – Easy, ready-to-use and all-inclusive graphic design that save time!
- Start from scratch – Start crafting your own unique vision on a blank canvas.
- AI Tools – Personalized AI generated content for your brand campaign!
How To Use Transparency In Design
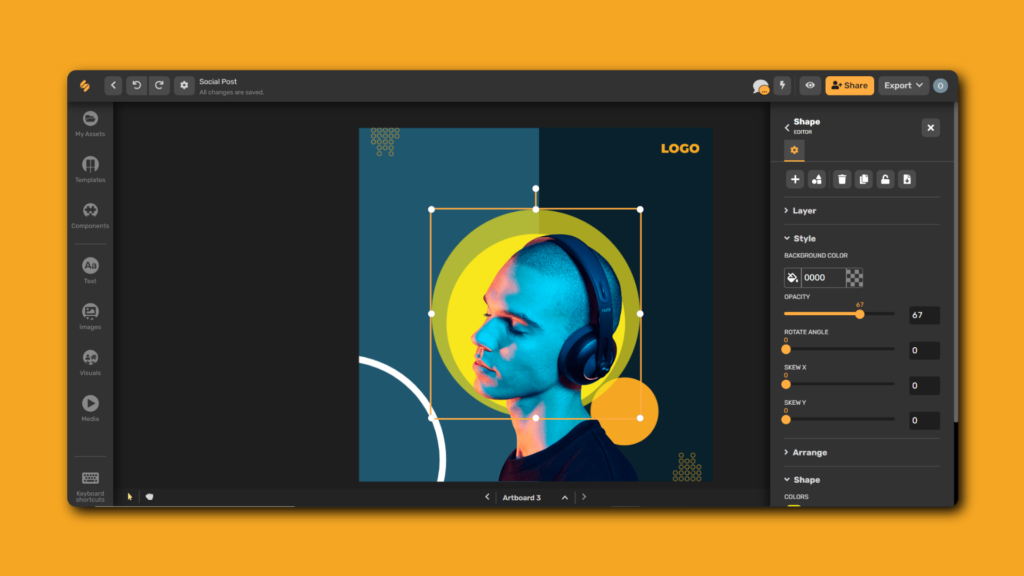
Step 1: Click on the element that you wish to apply transparency
Step 2: Click on the ‘> More’ option from the top panel.
This would open a side panel on the right, with a wide range of options to help you take your design to the next level!
Step 3: Click on ‘Style’.
Step 4: Drag the bar to reduce or increase the opacity level of an element.

Simplified Tip: If you aim to add the most visual interest, you should plan to incorporate elements of varying levels of transparency.
For example, if you’re rating a design element’s transparency on a level between 1 and 100, you don’t want every element in your design to be a transparency level 60 or a transparency level 20. Instead, you want a mix of transparency levels to create a focal point.
That variety in transparency is what lends a sense of depth to design—and will make all of your graphic look more visually engaging.
Checkout the video below to see how to use transparency in design within a few seconds!
Simplified Tip: Mix transparent and opaque elements to provide a sense of contrast.
For instance, in the design below- if you add a transparent box of color to your design, layer solid text on top. The contrast between solid and see-through adds visual flow—and will maximize the outcome of using transparency in design projects.

There you go, working with transparency Simplified, modernized, and optimized for use in digital graphics.


![7 Best AI Image Restoration Tools to Try in 2024 [Free & Paid] 7 Best AI Image Restoration Tools to Try in 2024 [Free & Paid]](https://siteimages.simplified.com/blog/Best-Free-Paid-AI-Image-Restoration-Tools-01.png?auto=compress&fit=crop&fm=png&h=400&w=400)
![How to Use Photoshop AI Generative Fill Feature [2024] How to Use Photoshop AI Generative Fill Feature [2024]](https://siteimages.simplified.com/blog/How-to-Use-Photoshop-AI-Generative-Fill-01-1.png?auto=compress&fit=crop&fm=png&h=400&w=400)
![20 Podcast Thumbnail Ideas to Boost Your Show’s Visual Appeal + Best Practices [2024] 20 Podcast Thumbnail Ideas to Boost Your Show’s Visual Appeal + Best Practices [2024]](https://siteimages.simplified.com/blog/Podcast-Thumbnail-Ideas-to-Boost-Your-Show-02-1.png?auto=compress&fit=crop&fm=png&h=400&w=400)



