|
Getting your Trinity Audio player ready...
|
There are so many different apps that it can be hard for users to know where to look for new software. With so many apps, it’s also getting harder and harder for users to find the content they’re looking for. That’s why it’s important for every app developer to understand how app store screenshot size should be handled in order to get their apps approved quicker.
In this blog post, we’ll explain what makes up a good screenshot and how you can improve your screenshot quality while reducing the size of your screenshots at the same time! Read on if you want to learn more!

What’s in a Good Screenshot?
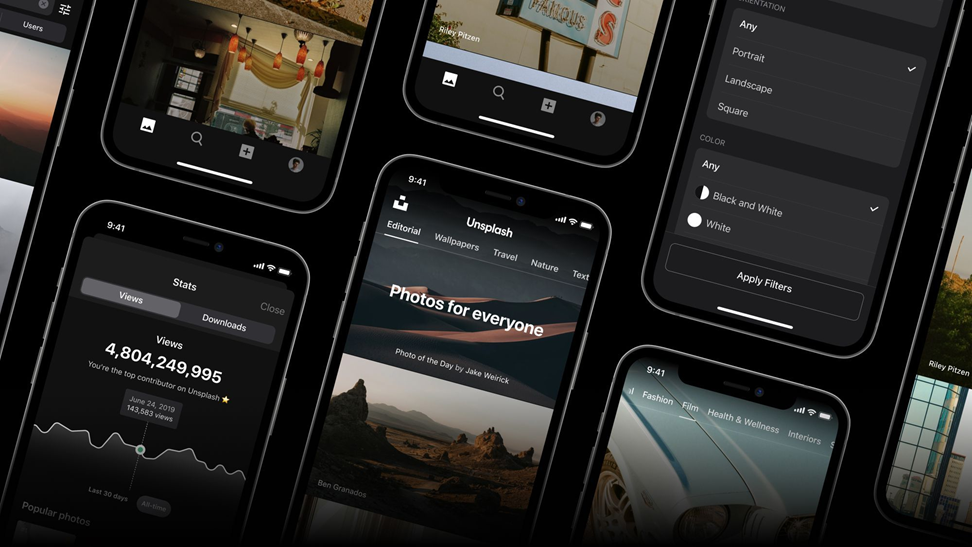
Let’s start with a basic definition of what a screenshot is. Essentially, screenshots are images you can use to transfer an idea of your app to people. You can also use screenshots as a way of showing off the features or functionality of your app on Apple’s App Store. However, you have to remember that screenshots are just that – an image. You might think that a screenshot will do a better job of showing what you’re trying to showcase, but that’s simply not the case.
When you submit your app to the App Store, you’ll need to provide screenshots, with proper app store screenshot size, for at least Apple’s review process. Apple is curious about the apps in its store, and screenshots are one of the ways it can help itself understand what is available for users. Screenshots also act as a marketing tool for your app, so you want to make sure they’re as effective as possible. Here are some tips to keep in mind when creating screenshots for your iOS app.
Guide for Correct Screenshot Size for Every Device
When it comes to app screenshots, it’s important to understand the correct screenshot size for every device. App store screenshot size is a very vital aspect of the process and should be considered properly.
Depending on which iOS device you’re making the app for, the app store screenshot size will differ. Here’s a more comprehensive guide to understanding the correct sizes for the correct device.
App Store Screenshot Size for iPhones
| iPhone Screen Size | Screenshot Size (inverse for landscape) | Devices |
| 6.5 inches | 1242 x 2688 pixels | iPhone 13 Pro Max, iPhone 12 Pro Max, iPhone 11 Pro Max, iPhone 11, iPhone XS Max, iPhone XR |
| 5.8 inches | 1125 x 2436 pixels | iPhone 13 Pro, iPhone 13, iPhone 13 mini, iPhone 12 Pro, iPhone 12, iPhone 12 mini, iPhone 11 Pro, iPhone XS, iPhone X |
| 5.5 inches | 1242 x 2208 pixels | iPhone 8 Plus, iPhone 7 Plus, iPhone 6s Plus |
| 4.7 inches | 750 x 1334 pixels | iPhone SE (3rd generation, 2nd generation), iPhone 8, iPhone 7, iPhone 6s, iPhone 6 |
| 4 inches | 640 x 1136 pixels | iPhone SE (1st generation) |
| 3.5 inches | 640 x 960 pixels | iPhone 4S |
App Store Screenshot Size for iPads
| iPad Screen Size | Screenshot Size (inverse for landscape) | Devices |
| 12.9 inches | 2048 x 2732 pixels | iPad Pro (4th generation, 3rd generation, iPad Pro (2nd generation) |
| 11 inches | 1448 x 2266 pixels 1668 x 2238 pixels1640 x 2360 pixels | iPad Pro, iPad Air (5th generation, 4th generation), iPad mini (6th generation |
| 10.5 inches | 1668 x 2224 pixels | iPad (9th generation, 8th generation, 7th generation), iPad Pro, iPad Air |
| 9.7 inches | 1536 x 2048 pixels | iPad, iPad mini |
App Store Screenshot Size for other Apple Devices
| Device Name | Screenshot Size |
| Apple Watch | 312 x 390 pixels (Series 3)368 x 448 pixels (Series 4, 5, 6, and SE) |
| Apple TV | 1920 x 1080 pixels3840 x 2160 pixels |
| Mac | 1280 x 800 pixels1440 x 900 pixels2560 x 1600 pixels2880 x 1800 pixels |
Include Description with Every iOS App Submission
If you do not include a description with your app’s submission, you’re missing out on an opportunity to help users understand what your app is all about. Even if you’ve done your marketing well, users don’t always remember the details of your app.
Having a description that can be copied and pasted into a review can help users understand just what your app is all about. If you’ve done your marketing right, you’ll also have a few users that will add a link to their review that adds a little more detail.
Quality over Quantity is Key
While app store screenshots are just images, you want to make sure that they are high quality. The interfaces between your app and the operating system or between other apps should look natural and as if they belong together. If the screenshots you’re using look unnatural or as if they belong on Instagram, not in the App Store, then you’ll likely receive an “App Does Not Meet Our Quality Guidelines” response.
When you’re creating screenshots for your iOS app, keep in mind that you’re going to be using them to describe your app to people. You don’t want to use screenshots that don’t help those people understand what your app is all about.
Related: Everything You Need to Know About LinkedIn Sizes for Images and Posts
Avoid Outdated and Refreshed Apps
You want to keep in mind that users will be judging your app based on the screenshots you’re showing them. It’s important that you create screenshots that accurately represent your app. If your app has been in the app store for a while and you’re updating it, you’ll want to provide updated screenshots.
It is also a good idea to avoid using screenshots for apps that have been newly released or updated. It’s better to provide screenshots from an older version of the app, as these will be more effective when it comes to showing off what your app is all about.
Spruce up your Screenshots with a Free Design Tool – Made for Everyone
This article hopefully gave you some insight into creating high-quality, effective screenshots. An app is a representation of your business, and the screenshots on the app store are a representation of the app. It is your job to make sure that you provide the best-looking screenshots that are an instant attraction for interested people.
Simplified’s amazing platform offers amazing design tools that can help you not only create amazing screenshots for your iOS app with the perfect app store screenshot size in mind but also give you virtually endless design options.
On top of that, you can have most of your design and writing requirements fulfilled, all in one place, with Simplified’s highly effective, AI-powered tools. Whether it is writing long and short-form content within minutes, generating amazing AI art, or even scheduling your social media posts. Simplified has got you covered in every way!