
Anna Wintour, the chief editor of Vogue, once said, “trends to me, is a dirty word.” And she couldn’t be more right. One thing that doesn’t get old, however, is what’s actually old!
Call it retro or a throwback – a vintage design is something that we all can safely fall back on. Trust us, you can never betray nostalgia with just a touch of modern pop. Combine the two elements with web design and voilà- you have your very own vintage website design!
With this, we bring to you: our best design ideas and their examples to create your own retro website today! (cue vinyl sound)
Make it pop with Color Pop!

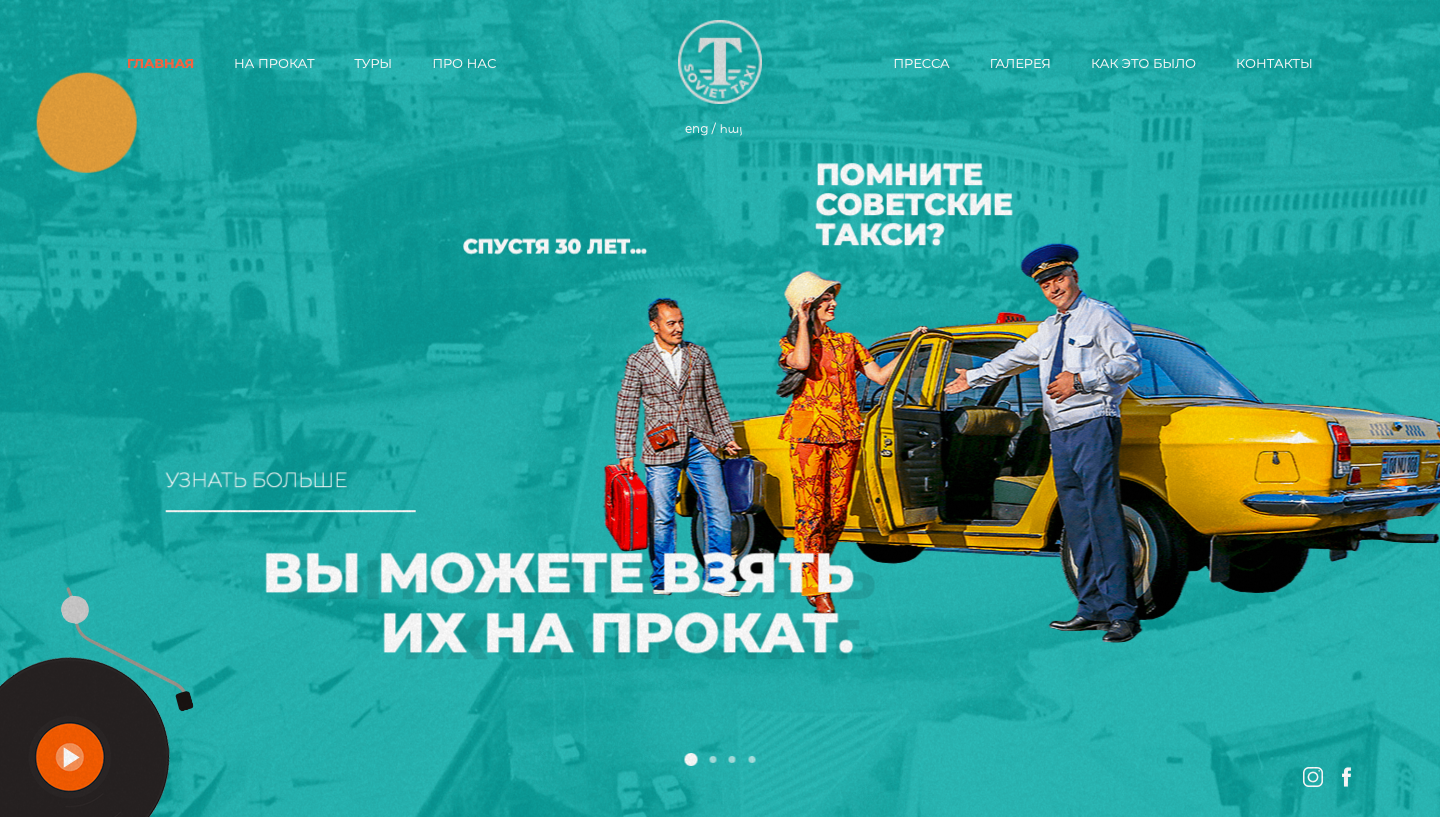
(Source: The Soviet Taxi)
Adding retro graphics on top of faded images can bring a vintage Color Pop effect!
The idea of Color Pop is all about placement of focus images and playing with colors. In a vintage website design, try reducing the opacity or darkening the parts of an image you don’t wish to highlight for a modern feel.
In our example above, a taxi service website is seen playing with Soviet-era imagery on an interactive Web UI. Reminiscent and perfect for developing an emotional connection with tourists!
Revisit the 2000s!

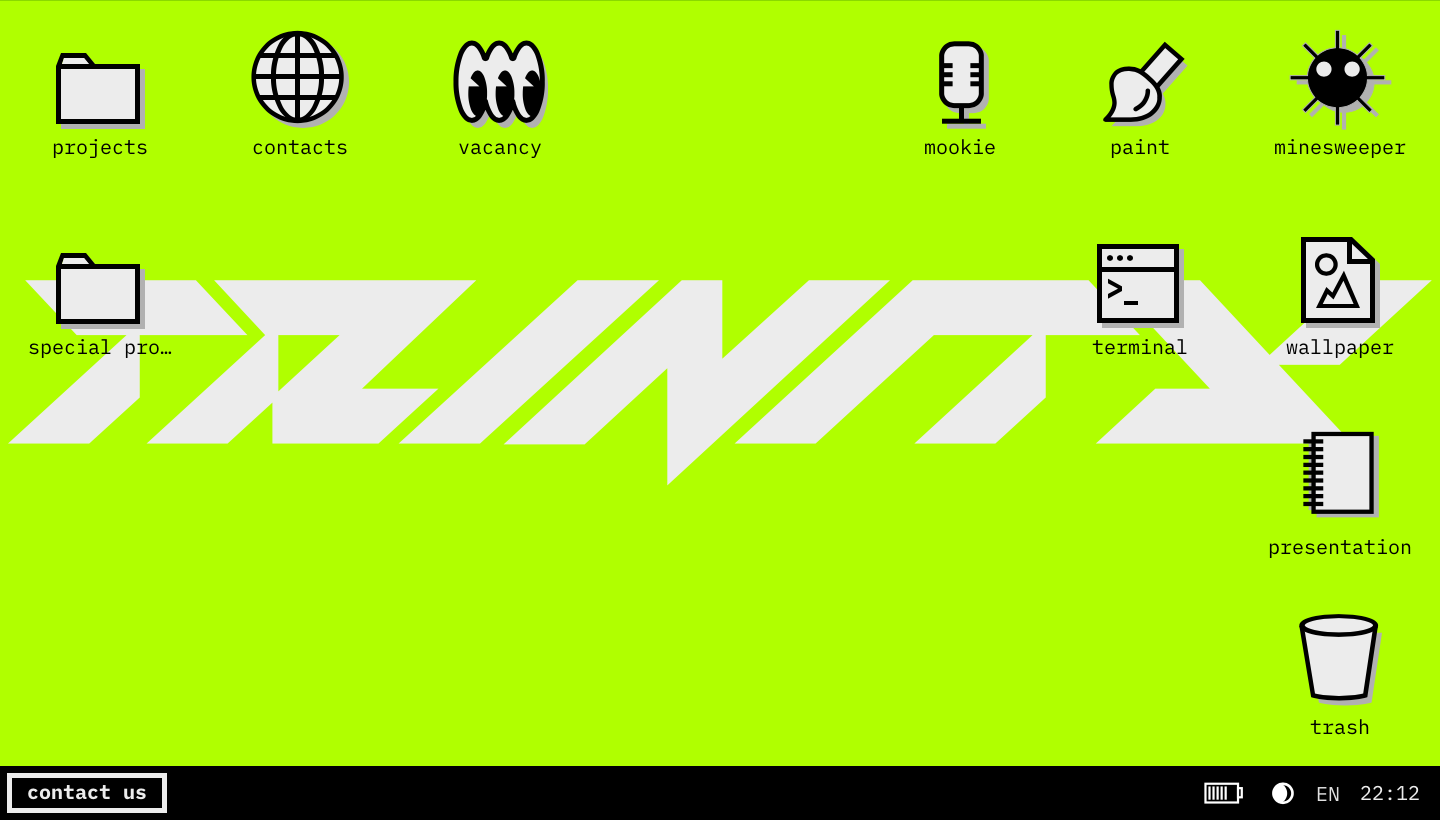
(Source: Trinity) Who said vintage had to be black and white? Bring back the colors from Windows’XP!
A study found that 46% of consumers in the study based their decisions on the credibility of websites on their visual appeal and aesthetics. – Sweor
Remember a time when we would use computers for just MS Paint, Minesweeper, and looking at screensavers? This was the time with our first-ever websites that were simple HTML codes and bright colors.
That is exactly what Trinity, a mobile app development studio, did with their website design ideas. A throwback to a simpler time with their pixel-themed website! Ah, truly the good ol’ days.
Go fully historical!

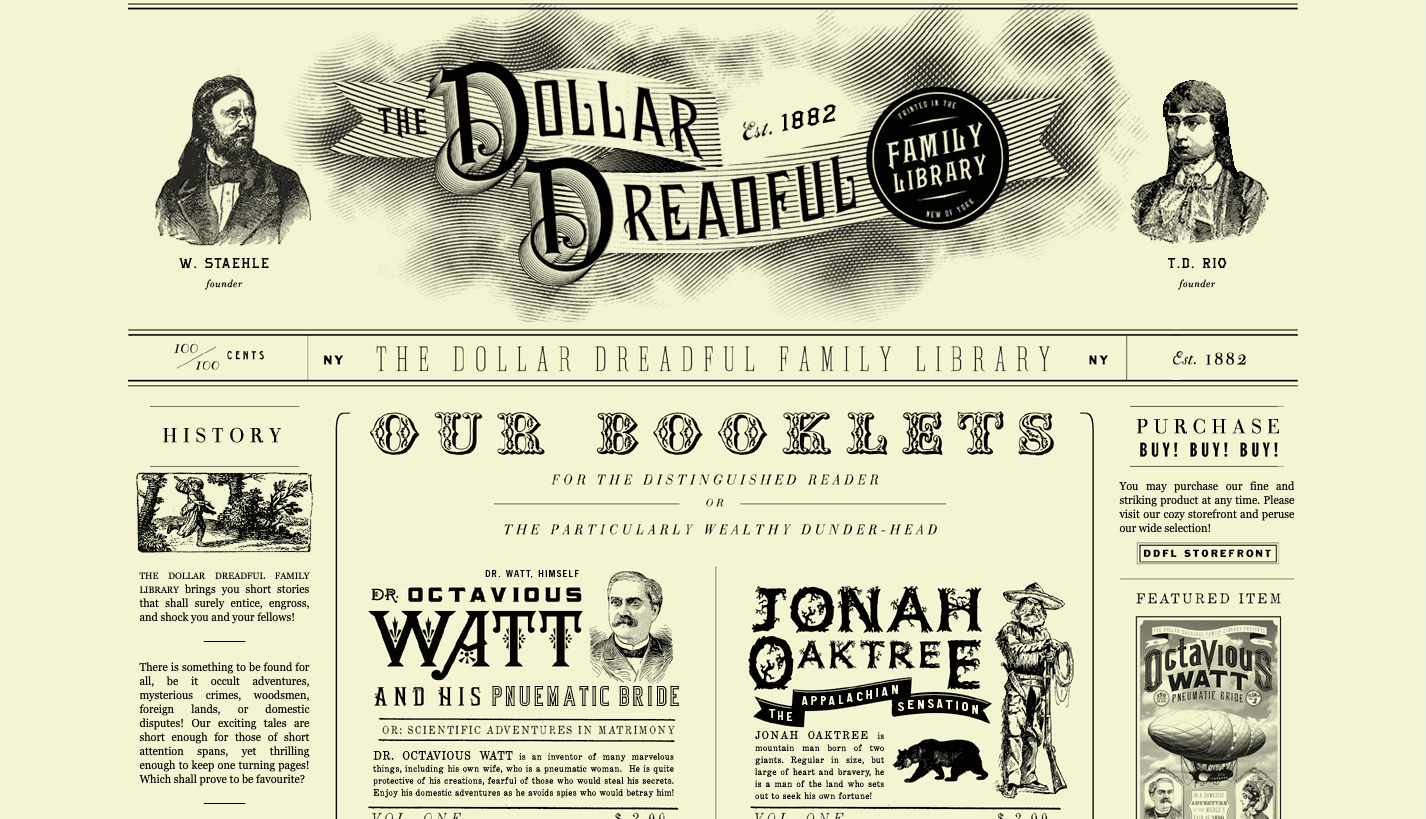
(Source: The Dollar Dreadful Family Library)
Websites didn’t exist before the 20th century, but sophisticated designs did!
There’s no limit to how far back you can go to search for a good design- even the Shakespearean era! Wind back your imagination and web designing skills to bring your retro design ideas to life.
All you need is to tweak elements such as vintage typography, layout, graphics, illustrations, and call-to-action buttons.
Bring back the scrapbooks!

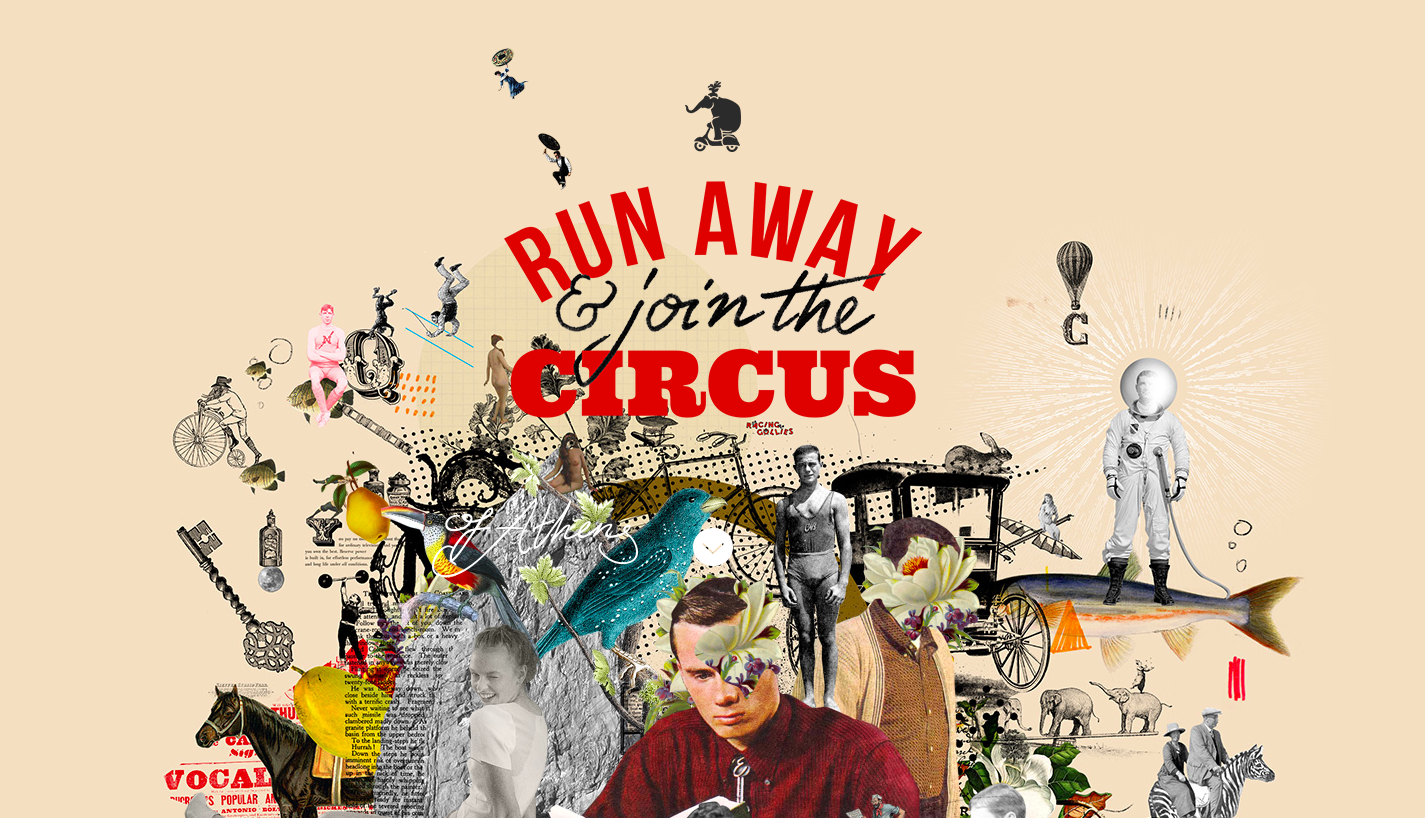
(Source: City Circus Hostel)
Vintage nostalgia: Website design inspired by old school arts and crafts!
Before Instagram collage templates, we had scrapbooks with magazine cut-outs and glue. You can create a vintage-looking mood board on your website with just the magic of this craft project design. Display a wide array of images and themes, customized for your retro website design ideas.
Not only will your website impress the old-school enthusiasts, but also will perfectly represent your brand identity. So bring out the scissors and glue and start curating!
The roaring 20’s

(Credit: Alina Alekseyeva)
Have a themed-party? Bring your 20s retro design ideas to your website!
The Great Gatsby, Picasso, Hemingway, and Fitzgerald – if Midnight in Paris has taught us anything, it’s that we all secretly long to live in the 1920s. You can bring back this golden era through the power of Type and some glamorously dark tones to create a party effect- right on your website!
But don’t just leave it at that! Add a glow effect to your font styles, use appropriate illustrations, and most importantly: Do. Your. Research. Your vintage design needs to be authentic for people to connect!
Simplified Design Tip: Upload your vintage fonts and graphics on your Simplified workspace to create your first retro design masterpiece in just minutes!
If you like this blog, check the following out!


![10 Best AI Image Restoration Tools to Try in 2025 [Free & Paid] 10 Best AI Image Restoration Tools to Try in 2025 [Free & Paid]](https://siteimages.simplified.com/blog/Best-AI-Image-Restoration-Tools-01.png?auto=compress&fit=crop&fm=png&h=400&w=400)
![How to Use Photoshop AI Generative Fill Feature [2025] How to Use Photoshop AI Generative Fill Feature [2025]](https://siteimages.simplified.com/blog/How-to-Use-Photoshop-AI-Generative-Fill-01-1.png?auto=compress&fit=crop&fm=png&h=400&w=400)
![20 Podcast Thumbnail Ideas to Boost Your Show’s Visual Appeal + Best Practices [2025] 20 Podcast Thumbnail Ideas to Boost Your Show’s Visual Appeal + Best Practices [2025]](https://siteimages.simplified.com/blog/Podcast-Thumbnail-Ideas-to-Boost-Your-Show-02-1.png?auto=compress&fit=crop&fm=png&h=400&w=400)




