
Your brand voice is highly dependent on the type-dynamics you choose to shape them with. An effective message can lose its power if your website font doesn’t reflect your identity.
We want your audience to perfectly understand you, while also making sure that there’s no compromise on design. After all, it is about what stands out to be the fairest of them all!
To help you put your best font forward, we’ve created this Simplified guide with some key concepts to keep in mind before you make your choices. So, let’s get started!
Website Font vs Website-Safe Font

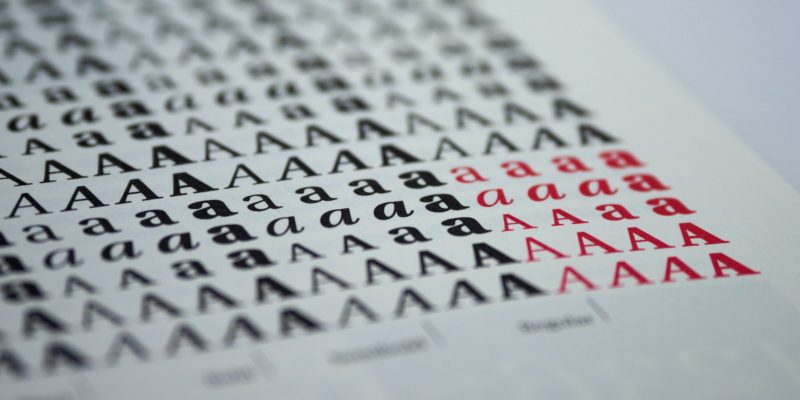
Designed by Christian Robertson, Roboto tops the website font analytics chart!
According to Google Fonts, Roboto, a sans-serif type, stands out to be the most popularly viewed and chosen web font. It comes in 12 styles, such as Roboto Condensed and Roboto Slab.
The first thing you should understand before exploring website fonts is the difference between what is safe and what is available. In a nutshell,
- A Website Font is the one you have readily available- downloaded on your browser and installed in your system.
- Whereas, a Website-Safe Font is the one that can easily load and will definitely show up as is, while accessing your webpage on any device.
Your choice in type should come after a careful negotiation between the design needs and what is most readable. On your end, the website may look exactly how you imagined it would be, with your custom typography or creative font styles. However, on the viewers’ end, your efforts load with a broken design because of the lack of accessibility.
Fonts for Design and Aesthetic


(Credit: Artem Nevsky) Case Study: a fashion-based Serif font- New York Typeface – to give a professional touch to your art designs
Think of it this way: the tone of your brand is directly proportional to how stylized your Type is. ‘Over-the-top’ or ‘Effective,’ it’s all in the web designer’s hands.
Artsy and creative, fun and witty, professional and serious, or loud and bold – it’s essential to layout and set the right tone with the message you have to share.
Simplified Design Tip: Look at brand guidelines or a brand kit to help you understand the personality you wish to represent through your website font. Or, create one on Simplified today!
Who said that the best font for website design has to be the most boring one? There are several options to cherry-pick your own aesthetic out of!
Perhaps play with combinations of Serif, Sans Serif, and if important to your brand identity, a custom-designedTypeface.
Examples of Decorative and Effective Fonts: Web-Safe!
Decorative Website Fonts




Effective Website Fonts




Final questions to ask yourself
- Does my font match my brand identity appropriately?
- Is it copyright-free to use?
- Will my website font load easily on every browser?
- Is it readable on the website?
- Is there a web-safe alternative for my design?
Still a bit confused? Here’s a quick guide for you to explore custom fonts:
And that’s it! You’re ready to create your textual masterpiece with the perfect website font for an on-brand design.
Feel free to try out the fonts displayed in your Simplified workspace, add your own, or pick some from your brand kit! Here’s an example to get you started:


![10 Best AI Image Restoration Tools to Try in 2025 [Free & Paid] 10 Best AI Image Restoration Tools to Try in 2025 [Free & Paid]](https://siteimages.simplified.com/blog/Best-AI-Image-Restoration-Tools-01.png?auto=compress&fit=crop&fm=png&h=400&w=400)
![How to Use Photoshop AI Generative Fill Feature [2025] How to Use Photoshop AI Generative Fill Feature [2025]](https://siteimages.simplified.com/blog/How-to-Use-Photoshop-AI-Generative-Fill-01-1.png?auto=compress&fit=crop&fm=png&h=400&w=400)
![20 Podcast Thumbnail Ideas to Boost Your Show’s Visual Appeal + Best Practices [2025] 20 Podcast Thumbnail Ideas to Boost Your Show’s Visual Appeal + Best Practices [2025]](https://siteimages.simplified.com/blog/Podcast-Thumbnail-Ideas-to-Boost-Your-Show-02-1.png?auto=compress&fit=crop&fm=png&h=400&w=400)




