![The Ultimate Guide to Open Graph Images [Examples + Free Tools!]](https://siteimages.simplified.com/blog/the-ultimate-guide-to-open-graph-images-02.png)
Are you familiar with the frustration of trying to share an article on Facebook only to find that the image doesn’t appear? We’ve all been there. The problem arises because Facebook can’t find a suitable image to display as a preview. Fortunately, there’s a solution: using an Open Graph Image.
Not only does it resolve the image editor display issue, but it can also enhance engagement and give your brand greater visibility. Now, let’s explore how you can seamlessly integrate Open Graph images into your content.
What is an Open Graph Image?
Whenever you share a web page or a long-form blog on a social media site like Facebook or Twitter, an associated image accompanies the post. This is what’s called an Open Graph Image.
Web developers create these images using what’s called the open graph protocol. When used, images from web pages are turned into objects that can be pulled from the page and used on other platforms. That’s how Facebook and other social media platforms can display a preview image simply by sharing a link.
Why is an open graph image important? If your OG image is good, it will provide visual context to the content found on your webpage. And the most captivating images work to attract Facebook users to click.
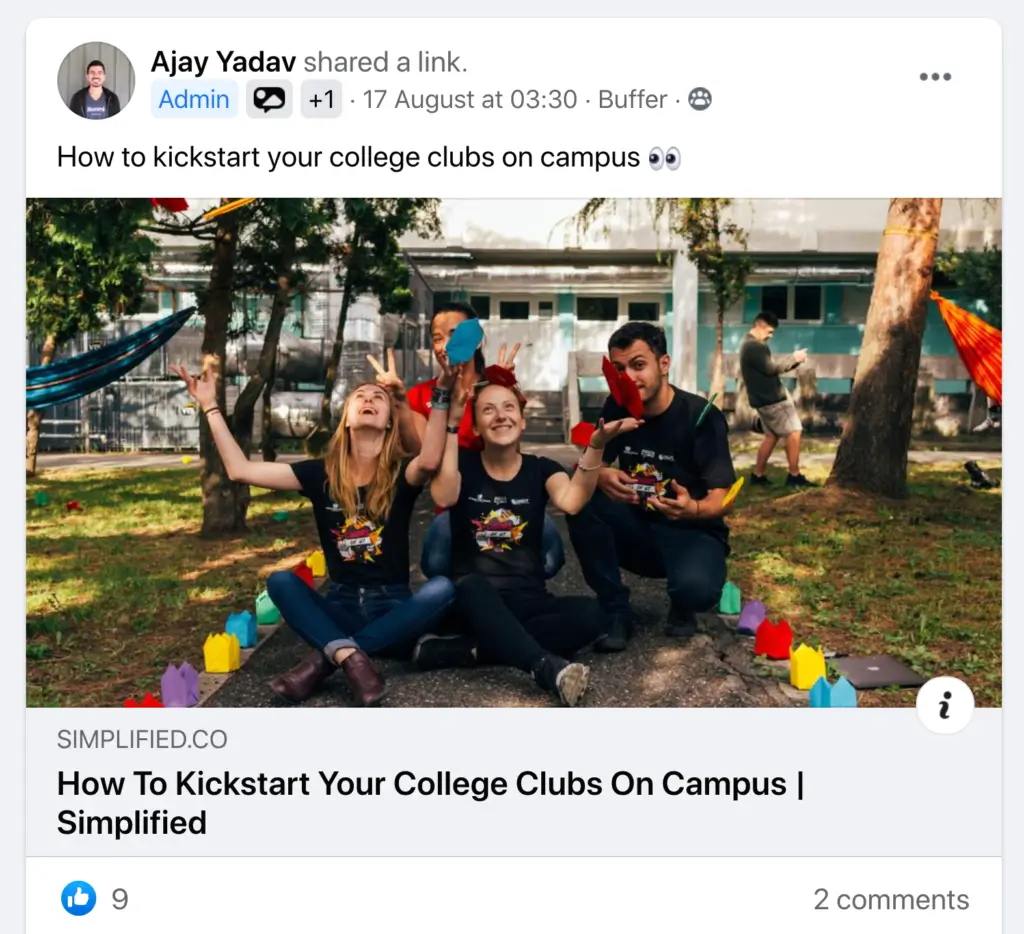
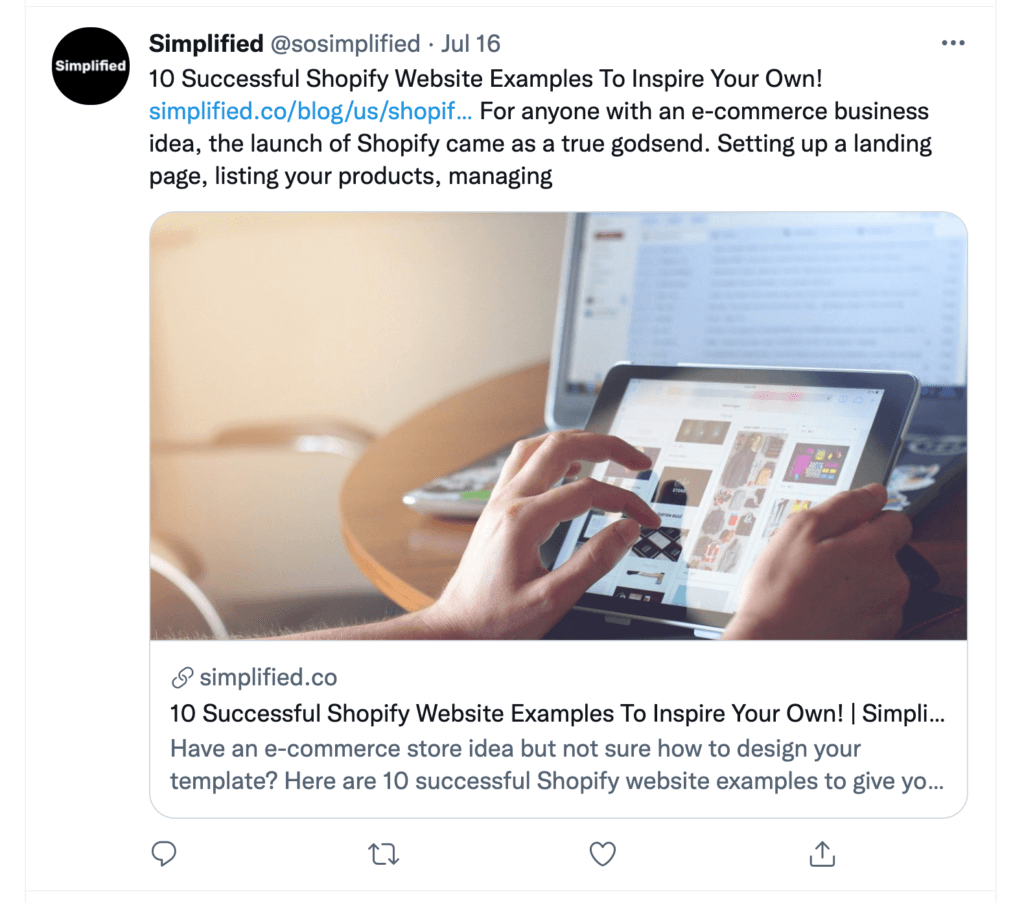
If there is no OG image, your post will look like the screenshot below: a plain box featuring the webpage URL and its meta description.

This isn’t very attractive for your social media target audience. As you can see, the shared link above is bland, almost like a computer posted it rather than a person. And with limited windows to capture an audience’s attention, your links will get lost in the sea of content without an OG image. So, to maximize engagement and exposure, you need to incorporate at least one open graph image on any page you publish.
Bonus: Why you Need Fresh and Engaging Social Media Post Ideas
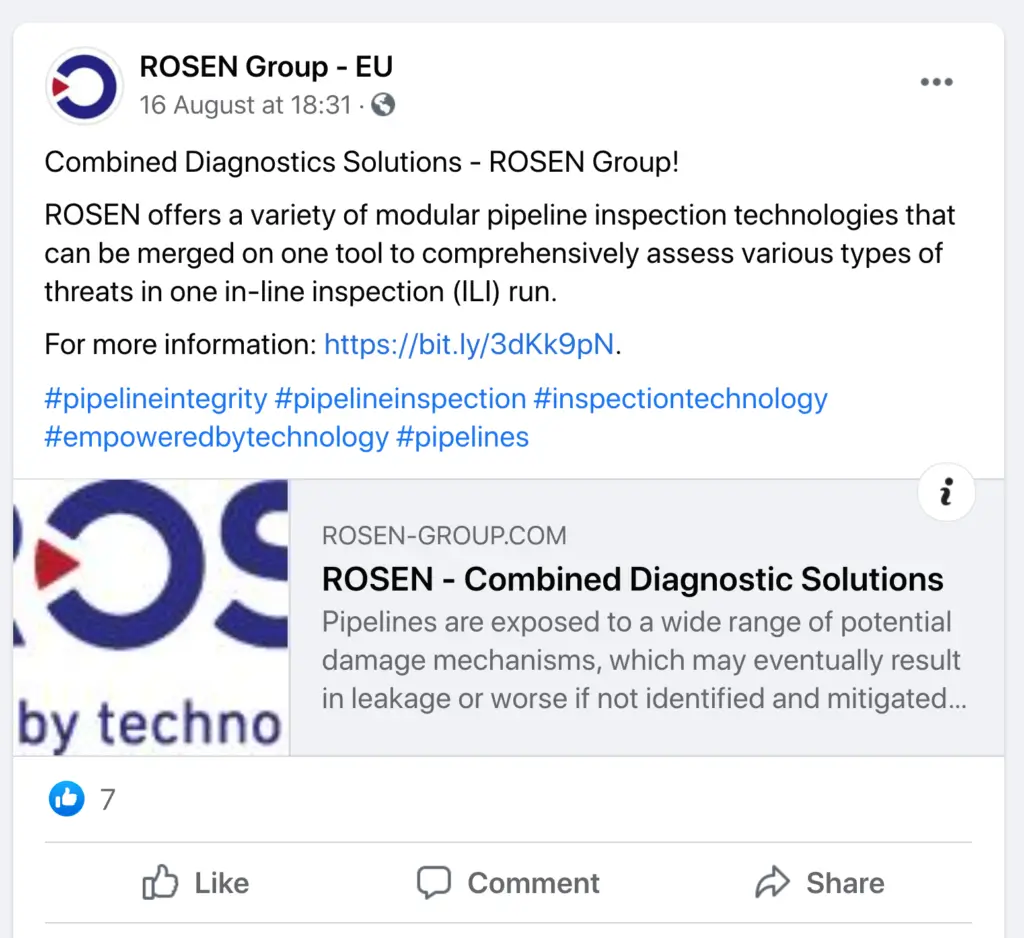
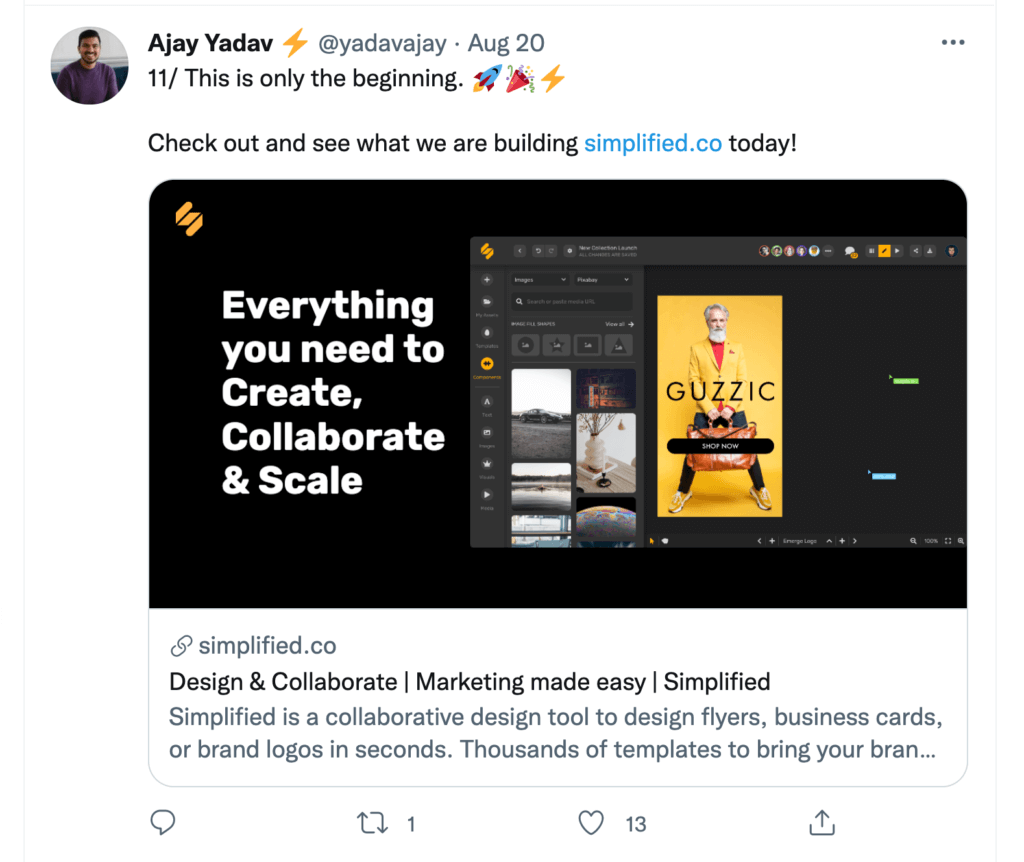
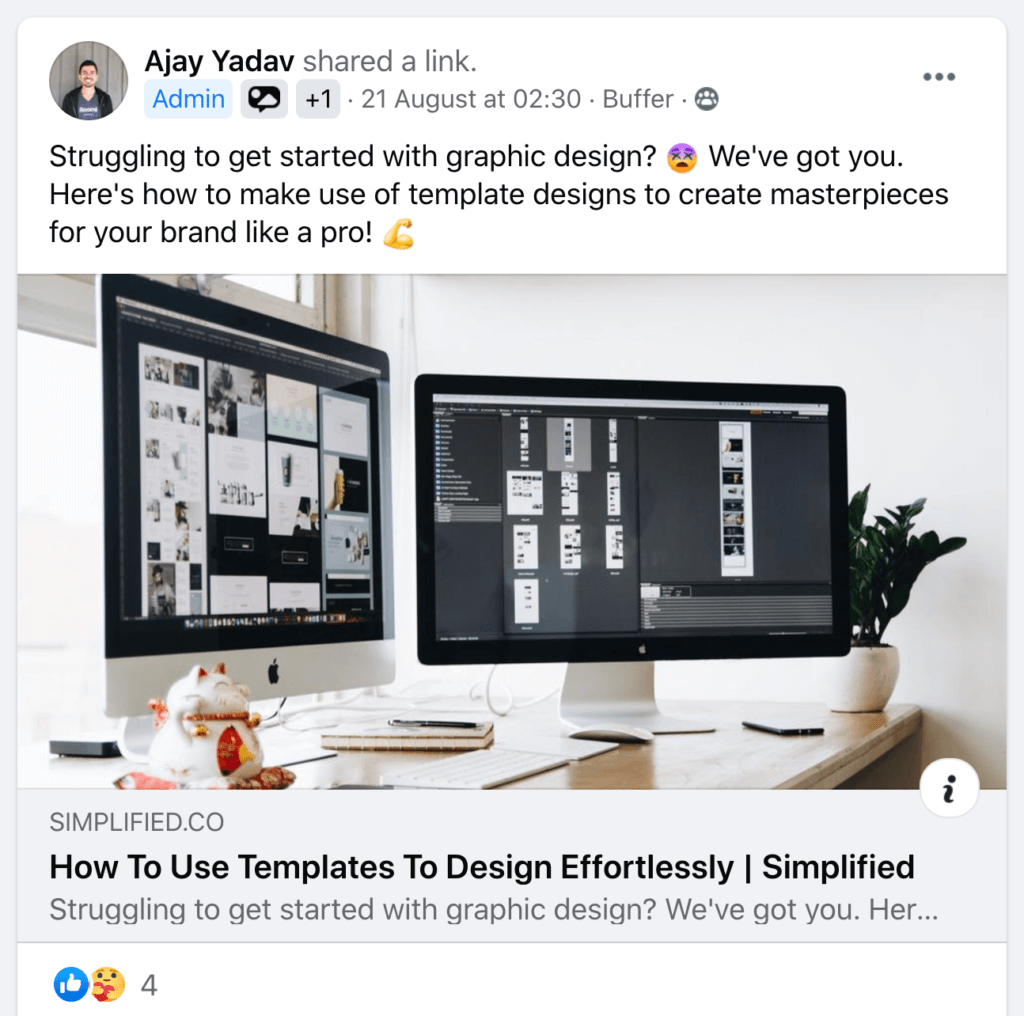
Check the screenshot below for an example of using an open graph image properly:

Open Graph Image Size
The OG image dimensions vary across platforms. For example, a Facebook open graph image should be 1200×630 pixels and no more than 8MB to display properly. So, do your research on the required OG image dimensions and edit your pictures accordingly, so they look good on any platform.
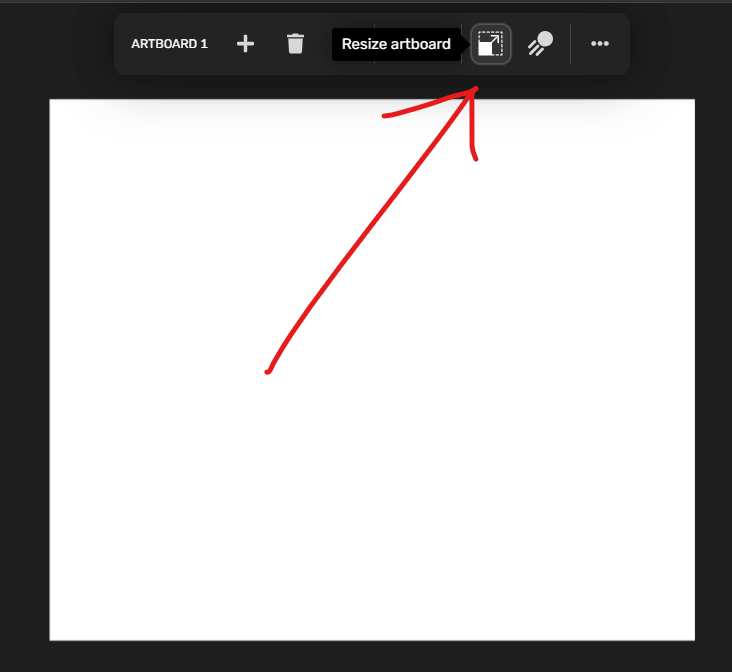
Sometimes, you’ll have to make specific cuts to an image to ensure the focus of the image shows properly across platforms. This is where Simplified AI comes to the rescue. And the best thing is that it’s totally free!
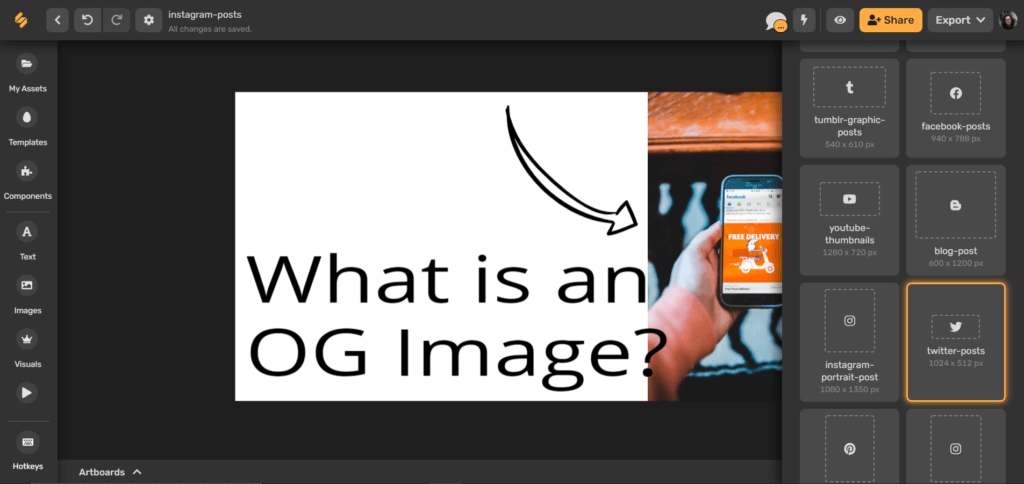
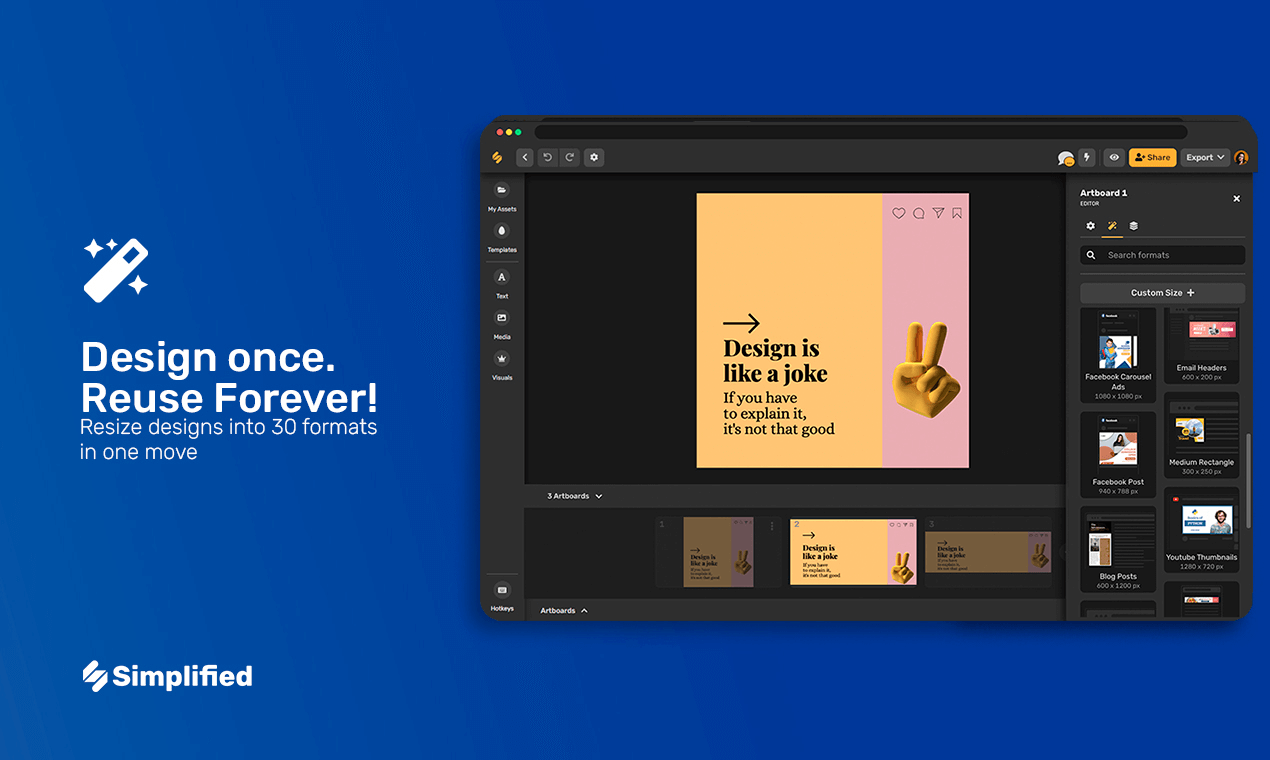
Simplified magic resize tool can solve all of your problems. Whether you need an OG image for Facebook, Twitter, or LinkedIn.

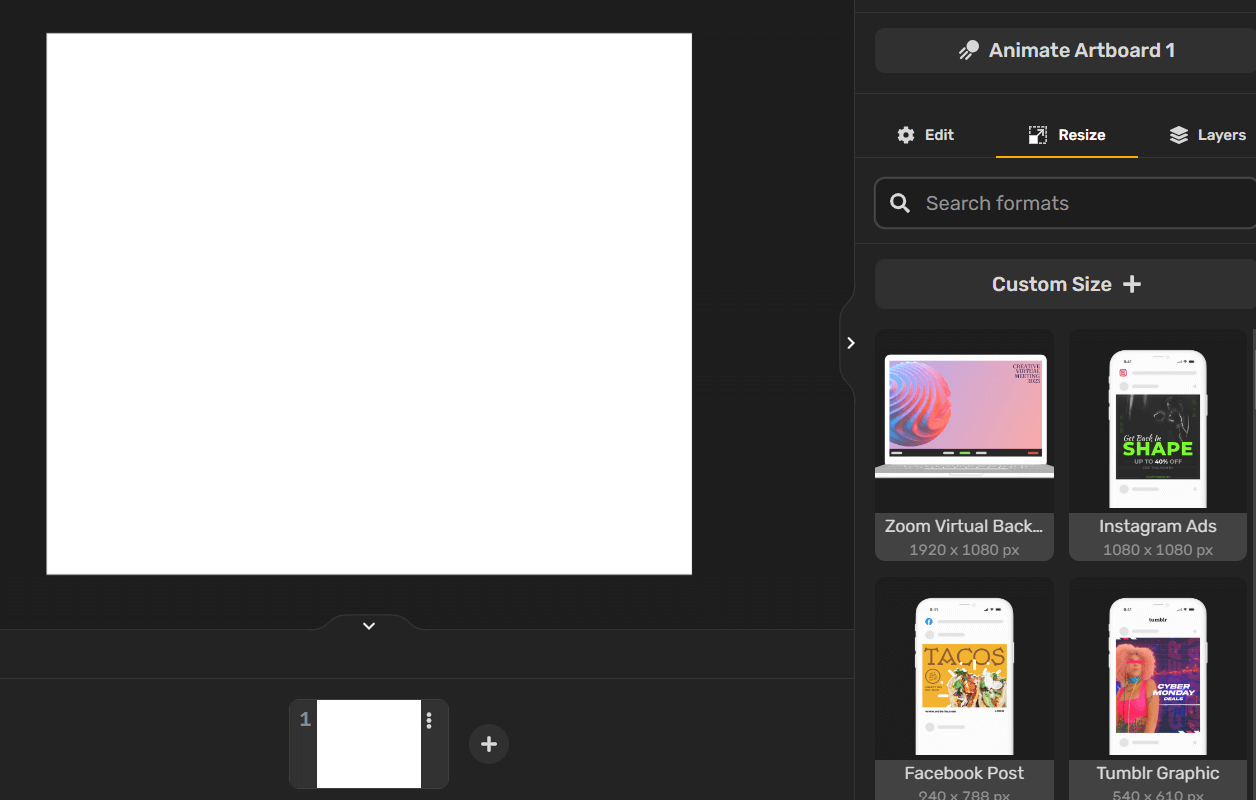
By clicking Simplified’s magic wand, you will see a menu with templates for the different types of posts you want to make. Choose the template that suits you, and voila! You have an OG image for your post.

Simplified is also beginner-friendly, with a smooth user interface. And since it’s free, all you have to do is sign up to get started. There are still a few things that you have to remember about OG dimensions while using different platforms.
For example, Twitter can be problematic. That’s because an OG image doesn’t fit perfectly into a tweet, which means that content can be cut off when shared. You then need to create two different images: an OG image and a Twitter card image.
With Simplified’s tool, you can easily resize the images you have and adjust their proportions. The size for a Twitter card is 1024×512 pixels, and Simplified already has a template prepared.

Check the table below for the recommended OG Image Size based on your platform:
| Platform | OG Dimensions |
| 1200 x 630 pixels | |
| 1200 x 675 pixels (minimum), 4096 x 4096 pixels (maximum) | |
| 1200 x 627 pixels | |
| 1000 x 1500 pixels (2:3 aspect ratio) |
- Images that are under 600 pixels will display to the left of the OG title.
- The minimum size is 200 x 200 pixels.
- You can add text to your image, but try to keep it to a minimum to avoid crowding.
Bonus: 8 Best Link Shorteners For Social Media
So What Is the Ideal OG Image Format and File Size [2025]?
- Recommended formats: JPEG for photos, PNG for images with transparency.
- WebP format: now supported on many social platforms for faster loading.
- File size: Keep under 1MB ideally. Facebook can accept up to 8MB, but speed matters for SEO.
Open Graph Image Content Tips
Here are some tips for creating effective Open Graph (OG) images:
- Use a relevant image: Choose a clear and appropriate image that aligns with the content of your article. Avoid ambiguous or confusing visuals that may mislead viewers.
- Grab attention with text: Include compelling text on your OG image that grabs the audience’s attention. It can provide additional information about the article or feature a call-to-action (CTA) like “Read more.”
- Incorporate your brand’s logo: Ensure your brand’s logo is prominently displayed on the OG image. This helps viewers recognize your content and establishes a strong brand association. Simplified can assist you in designing your logo and incorporating it into your OG image.
- Utilize software like Simplified: Simplified is a user-friendly tool that enables you to create OG images. You can resize pictures according to your requirements and add text and logos. The tool’s sidebar menu provides various design features to help you create and edit the perfect image for your brand.
By following these tips, you can enhance the visual appeal and impact of your Open Graph images, increasing engagement and reinforcing your brand’s presence.
When you decide to start creating your OG image, you have to make only a few choices from the two menus that you can see in the picture above. After your OG image is ready, you will have the perfect post—vibrant and attractive! Following these steps, you can create attention-grabbing posts that encourage audiences to engage.
- The text icon will let you add a title and modify the color and font.
- The image icon allows you to add images. You can lay them out to your specifications in your OG image.
- The visuals icon is where you add logos and other graphics to make your image more appealing.
- The magic wand is where you can resize and edit the image.
- The bucket tool changes the background color according to your preferences.
- If you press the three dots in the corner, the whole menu will extend, and you will be able to see all features on the left side of your workspace.
The tool itself is super easy to use! Just play around with the listed features above and find what best suits your needs.
Bonus: The Ultimate Guide to Shopify Image Sizes
Why Open Graph Images Impact SEO
In 2025, Open Graph images directly influence SEO by improving user experience and engagement:
- Faster Load Times: Optimized OG images help pages load quicker, improving Core Web Vitals like Largest Contentful Paint (LCP), which are critical ranking factors.
- Higher CTR: Eye-catching OG images increase click-through rates on platforms like Google Discover, News, and social media, signaling content relevance to search engines.
- Lower Bounce Rates: Properly sized OG images create a better first impression, keeping visitors engaged longer and reducing bounce rates from social traffic.
High-quality OG images are now a key part of building visibility, engagement, and better rankings online.
Yoast Open Graph image
Yoast SEO is one of WordPress’s plugins that allows content producers to add meta-tags to their posts, including titles and descriptions. These show up in the results of a Google search and broadcast the page’s content to potential readers.
Yoast SEO also allows you to add OG images to any article on WordPress that you’d like. However, you need to upgrade to a business account to access this feature.

Yoast Premium allows you to preview the OG image before you share it on Facebook. It also provides templates to get you started on designing impactful images for your content. If you don’t have Yoast Premium, you’ll have to share your posts directly on Facebook to see the final result.
How to do this? Go to the front end of the site, then to the article itself. Next, highlight the complete URL of the article in the address bar. Once you’ve done this, go to Facebook, create a new post, and paste the URL. You’ll then see the image on top of the content description.
With Facebook’s “Share Post Only With Me” option, you can preview how a post will look discreetly and make adjustments before sending it out to the world.
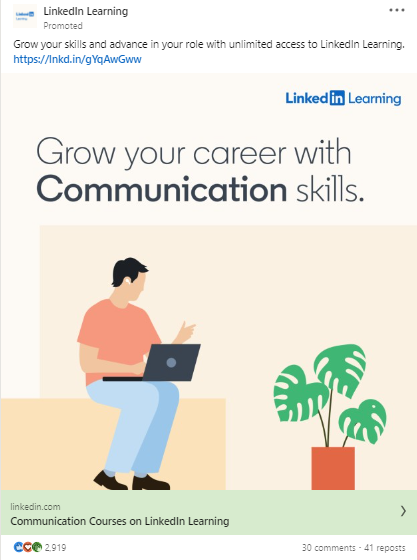
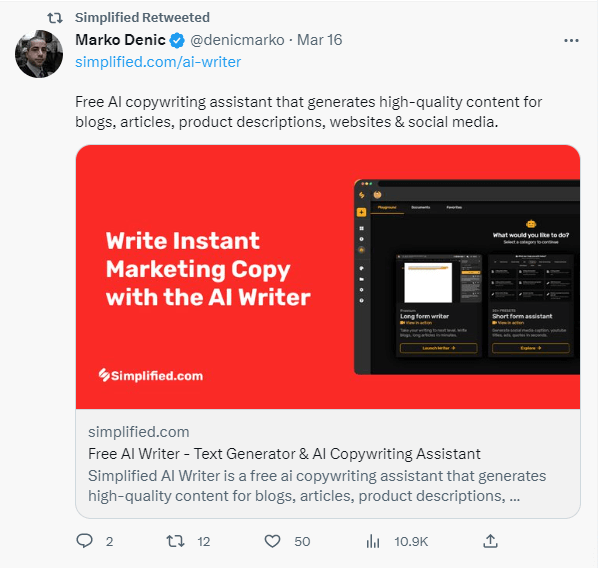
More Examples for the Perfect OG Image!
In this section, we’ve selected some images that will give you an idea of what a good OG image should look like.






Capture Attention & Drive Traffic with Simplified!

Simplified offers the perfect solution for creating stunning Open Graph images for your blogs. With our advanced AI technology, you can be sure to drive traffic to your website. Explore our AI writer for crafting engaging meta descriptions and our premium graphic design template for crafting eye-catching visuals.
Our social media management tool can further help you schedule posts and plan your content for all platforms. It’s so easy to use and packed with features to make your social media promotion a breeze!
Unleash the power of your blogs across multiple social media platforms.


![10 Best AI Image Restoration Tools to Try in 2025 [Free & Paid] 10 Best AI Image Restoration Tools to Try in 2025 [Free & Paid]](https://siteimages.simplified.com/blog/Best-AI-Image-Restoration-Tools-01.png?auto=compress&fit=crop&fm=png&h=400&w=400)
![How to Use Photoshop AI Generative Fill Feature [2025] How to Use Photoshop AI Generative Fill Feature [2025]](https://siteimages.simplified.com/blog/How-to-Use-Photoshop-AI-Generative-Fill-01-1.png?auto=compress&fit=crop&fm=png&h=400&w=400)
![20 Podcast Thumbnail Ideas to Boost Your Show’s Visual Appeal + Best Practices [2025] 20 Podcast Thumbnail Ideas to Boost Your Show’s Visual Appeal + Best Practices [2025]](https://siteimages.simplified.com/blog/Podcast-Thumbnail-Ideas-to-Boost-Your-Show-02-1.png?auto=compress&fit=crop&fm=png&h=400&w=400)




