
Everything is better and faster in the new decade – from cars to laptops to fiber optics! Why shouldn’t the world of graphic design be touched by the same magic of advanced intelligence? Introducing Simplified AI’s handy background removal tool – to make editing images easier!
Background Removal
Making a stunning graphic takes time and effort, but simple things like removing backgrounds from images shouldn’t! Simplified AI has streamlined the design process and made it easy for both beginners and professionals to achieve the same stunning results with less. In fact, everything you need is just a click away!
In this tutorial, we’ll walk you through three useful editing tools on Simplified:
- Removing background from images
- Applying filters to your images
- Making your images stand out with drop shadow and stroke effects
How to Start Removing Background from Images
Love the photograph you’ve chosen but only want its focal point for your design? Remove all negative space with Simplified AI’s background remover tool!
Why Use a Background Burner?
A Background Remover allows you to:
- Optimize media for use across all marketing collateral by keeping only the focal point.
- Add special effects to images without running the risk of overcrowding colors and elements.
- Replace the background with a solid color or other pattern for aesthetic purposes.
Follow these 2 simple steps for removing background:
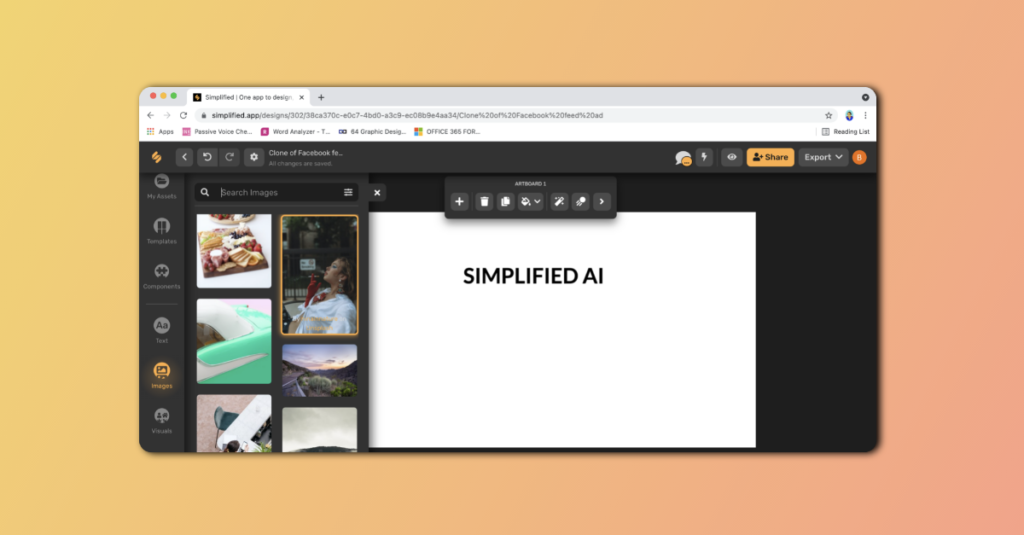
Step 1: Drag or upload the image you want for your design onto your artboard. For this, click on “Images” from the left sidebar for a wide selection of photographs, or upload your own media!

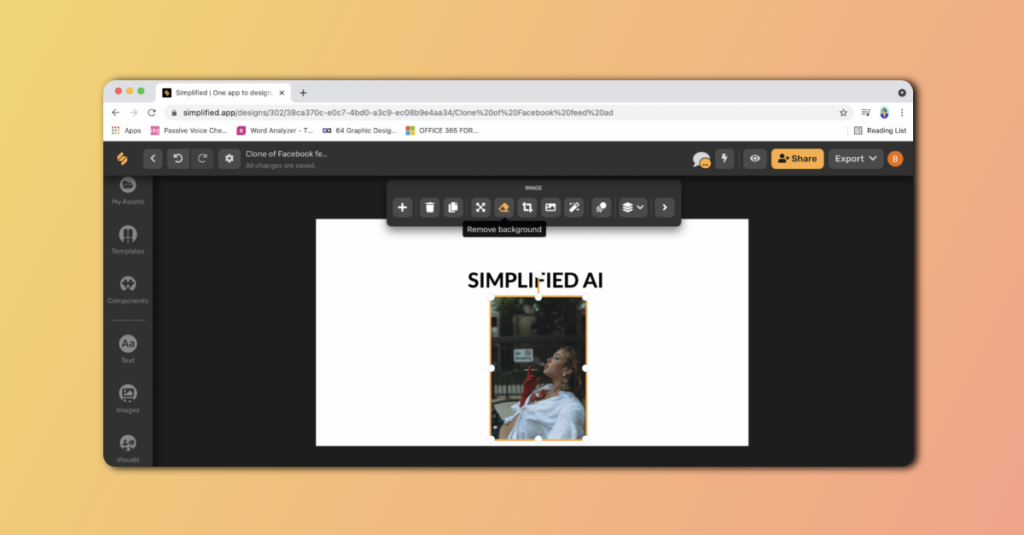
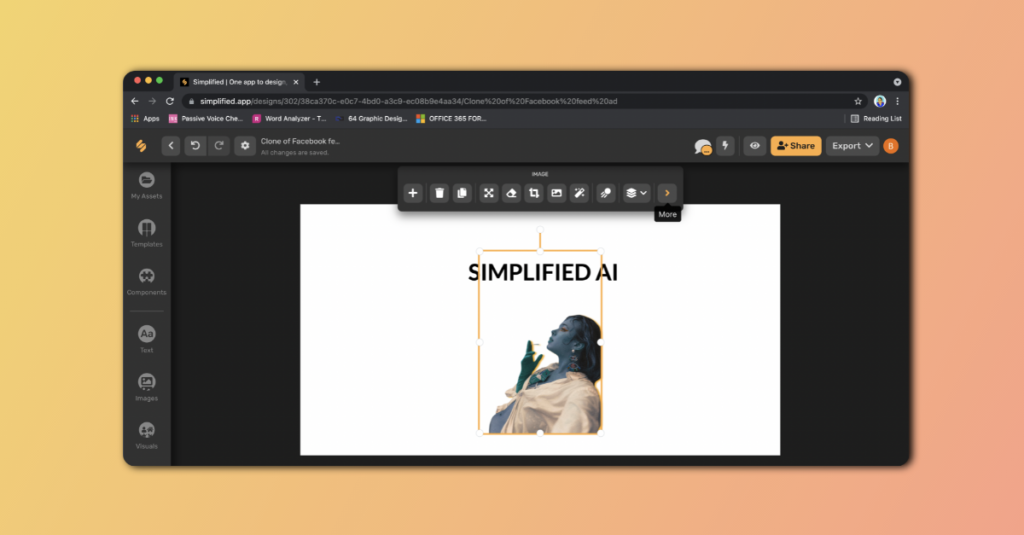
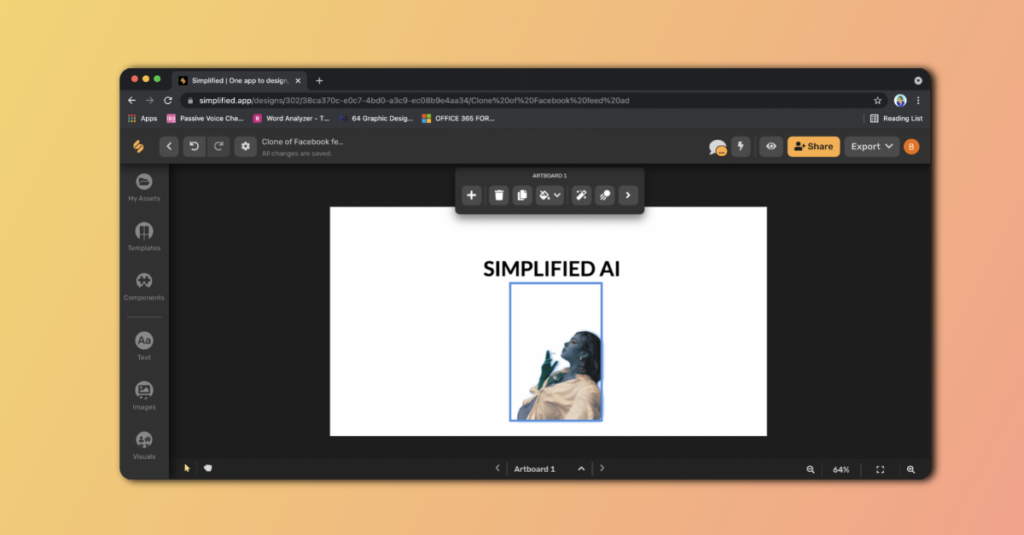
Step 2: Select the image on your artboard and click on the “Remove Background” icon in the top menu.

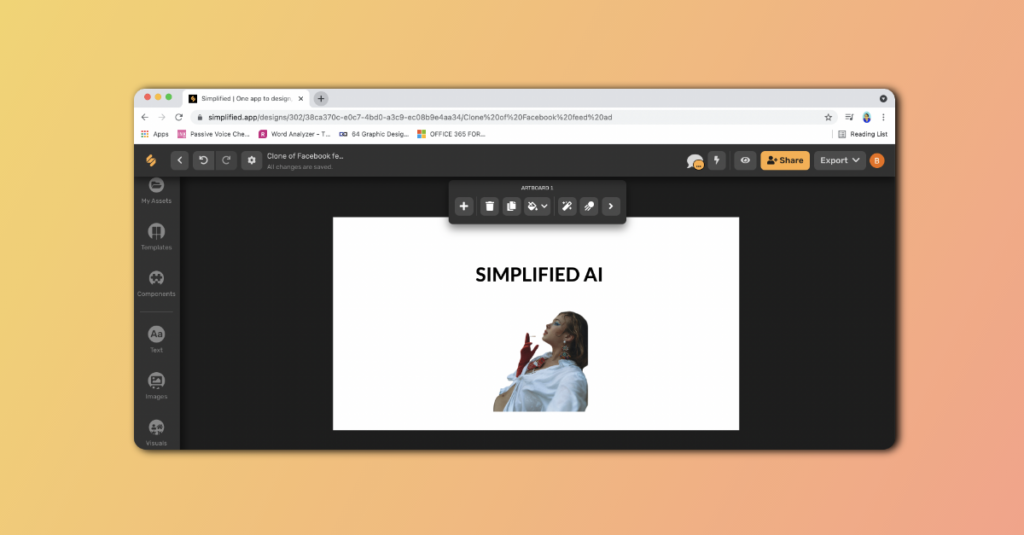
Voila! Simplified AI’s background burner waves its magic wand and your image will be ready for you in around 15 seconds. Removing background has never been easier!

How to Apply Filters to Your Images
As well as its background remover tool, Simplified AI has also made sure that you don’t need a separate photo-editing platform to enhance your images!
Why Apply Filters to Images?
- To manipulate light exposure, contrast, and saturation according to your design requirements.
- To make images more vibrant or to give photographs a cooler tone.
- Photos with filters are 21% more likely to be looked at than non-filtered photos.
Follow these 2 simple steps to apply filters to your image:
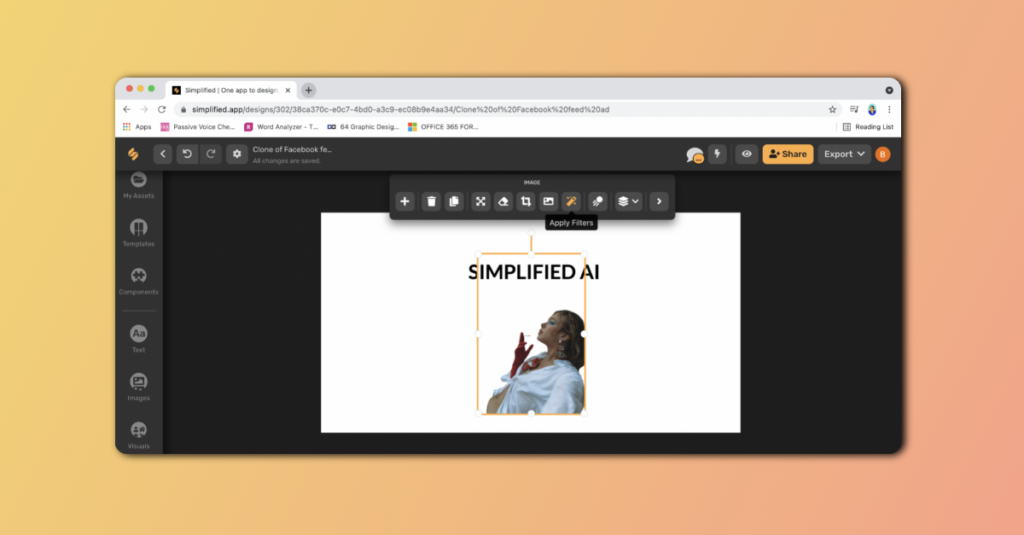
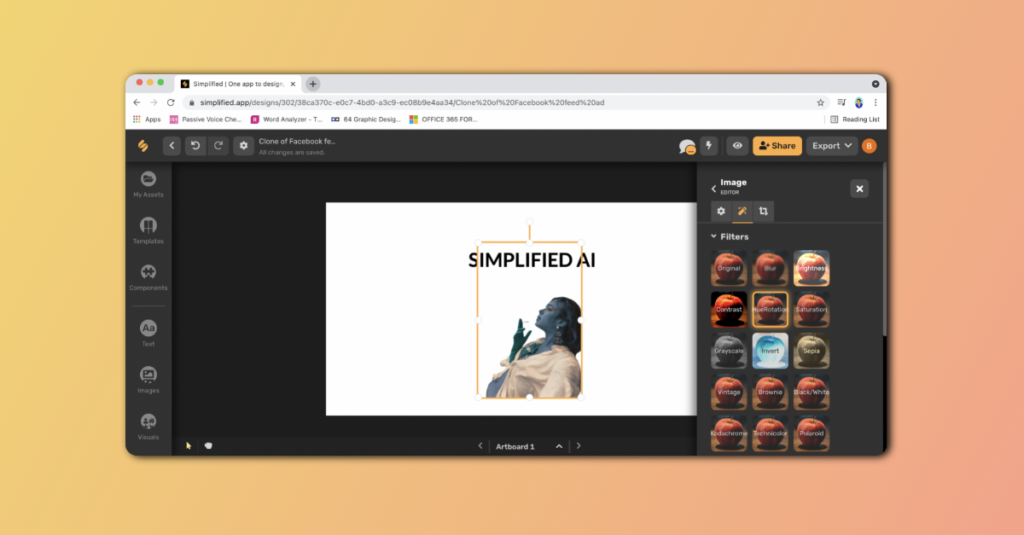
Step 1: Click on the image and choose “Apply Filters” icon from the top menu.

Step 2: From the side menu on the right, choose from a wide variety of filters. We’ve chosen Hue Rotation for our image to create a futuristic look!

How to Apply Drop Shadow and Stroke to Images
Feel like something is still missing? Give your image some personality with the drop shadow and stroke effects!
Why Apply Drop Shadow and Stroke Effects to Images?
- To create clear color boundaries on your artboard that will separate the different elements of your design.
- The drop shadow effect optically raises an object to make it stand out over other objects on the artboard.
- The stroke effect frames the image for better visibility and highlights the focal point.
Follow these 3 simple steps to apply drop shadow to your image:
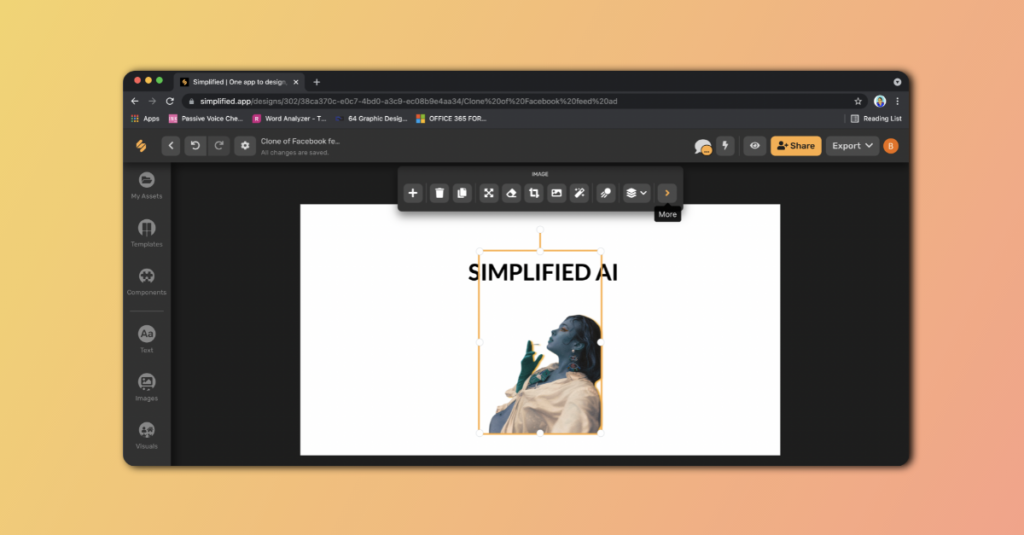
Step 1: Click on the image on your artboard and select “More” from the top menu.

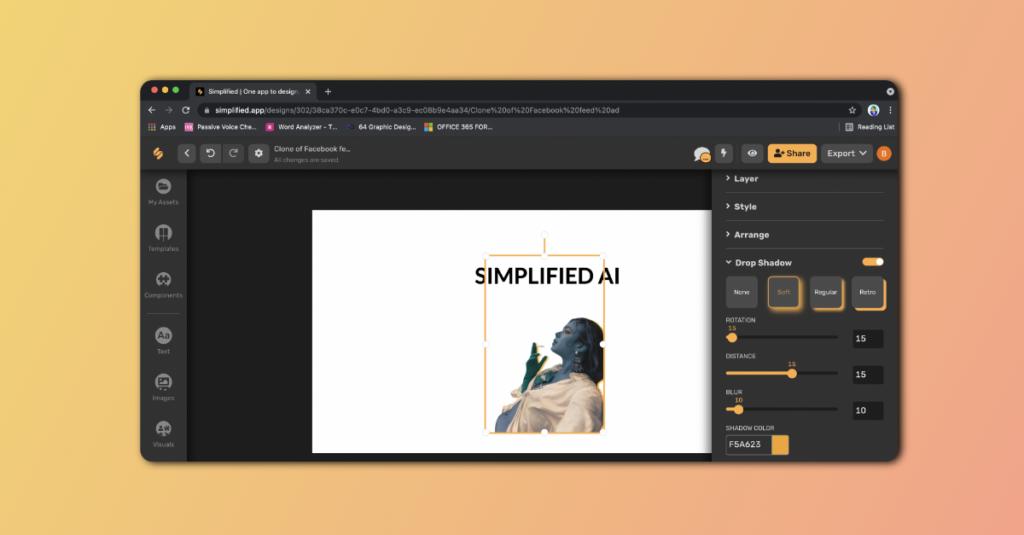
2: On the right sidebar, scroll down to “Drop Shadow” and click on your preferred option.

Step 3: Adjust the drop shadow according to your design requirements from the controls below.

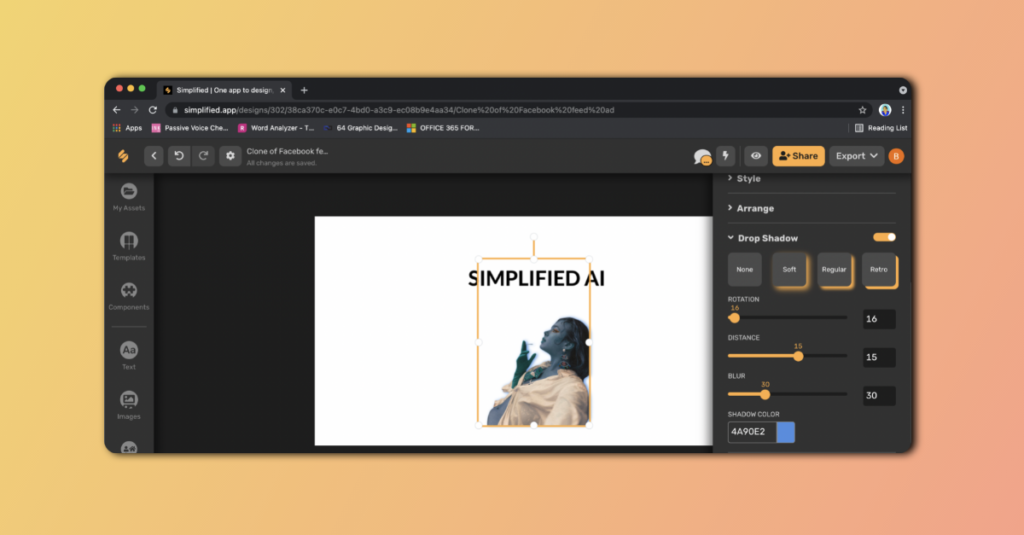
TIP: You can also change the color of the drop shadow by clicking on the color box under “Shadow Color”!
Now that we’ve added a blue drop shadow to our image, let’s add the stroke effect!
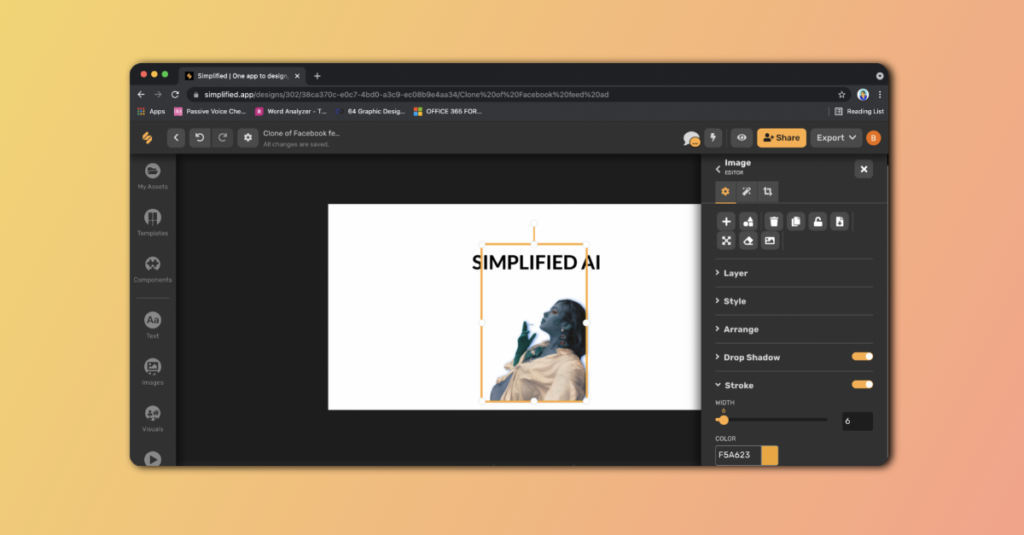
Follow these 2 simple steps to enhance your image with the stroke effect:
Step 1: Click on the image on your artboard and choose “More” from the top menu.

Step 2: On the right sidebar, scroll down to “Stroke” and choose a width using the controls. You can also select your own brand color for the stroke effect!

TIP: Know the code for your brand color? Simply copy and paste it into the field next to the color box to get the exact hue you want!

All done! Here we have our new and improved image with the bg remover, filter applied, and with a blue drop shadow and stroke effect added!
Create the image you want with ease by removing background with Simplified AI’s background burner tool!


![10 Best AI Image Restoration Tools to Try in 2025 [Free & Paid] 10 Best AI Image Restoration Tools to Try in 2025 [Free & Paid]](https://siteimages.simplified.com/blog/Best-AI-Image-Restoration-Tools-01.png?auto=compress&fit=crop&fm=png&h=400&w=400)
![How to Use Photoshop AI Generative Fill Feature [2025] How to Use Photoshop AI Generative Fill Feature [2025]](https://siteimages.simplified.com/blog/How-to-Use-Photoshop-AI-Generative-Fill-01-1.png?auto=compress&fit=crop&fm=png&h=400&w=400)
![20 Podcast Thumbnail Ideas to Boost Your Show’s Visual Appeal + Best Practices [2025] 20 Podcast Thumbnail Ideas to Boost Your Show’s Visual Appeal + Best Practices [2025]](https://siteimages.simplified.com/blog/Podcast-Thumbnail-Ideas-to-Boost-Your-Show-02-1.png?auto=compress&fit=crop&fm=png&h=400&w=400)




