Captivating visuals are essential to grab the audience’s attention and create a lasting impression.
One of the most dynamic and visually appealing effects that designers and developers can utilize is SVG waves. These waves add fluidity, movement, and elegance to web pages, illustrations, and user interfaces.
Creating SVG waves can be a daunting task, but fear not! This comprehensive guide introduces you to the six best SVG wave generators that will effortlessly elevate your design projects to new heights.
What is an SVG wave generator?
Before we delve into the top SVG wave generators, let’s understand what an SVG wave generator is. SVG, which stands for Scalable Vector Graphics, is a popular format for creating vector-based graphics on the web.

An SVG wave background generator is a specialized tool that enables designers to generate custom wave patterns in SVG format without writing the code.
These generators simplify the process and allow you to create stunning visual effects with ease.
How does an SVG wave generator work?
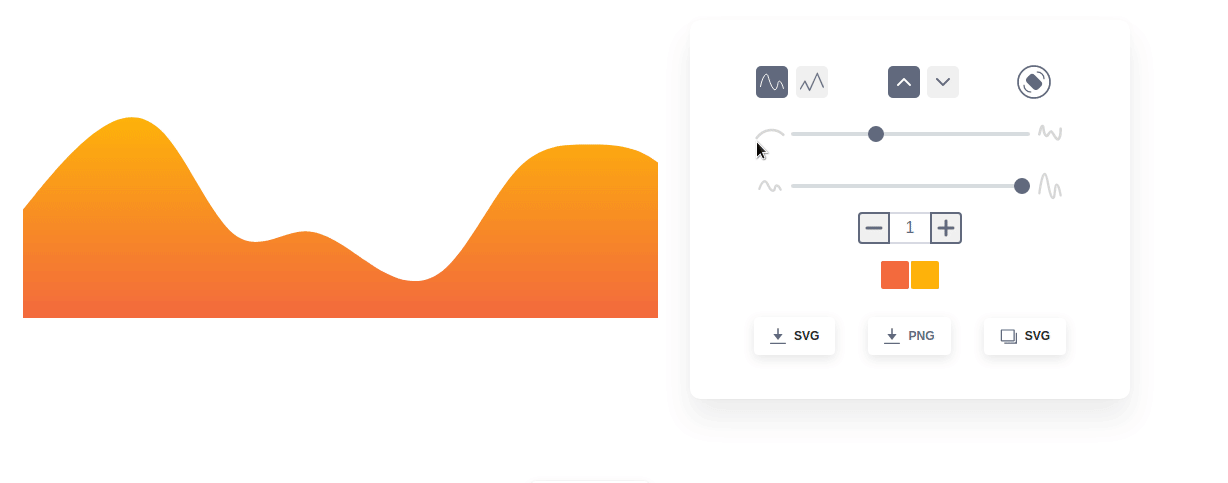
SVG wave generators work by offering a user-friendly interface where you can adjust various parameters to customize the wave patterns. You can typically control the amplitude, wavelength, frequency, and direction of the waves, among other settings.
Once you create the desired wave design, the SVG wave background generator outputs the SVG code. You can easily integrate it into web pages or design projects.
Why should I generate SVG waves for my designs?

SVG wave generators offer several advantages for designers and developers:
- Time-saving: Instead of spending hours creating complex wave patterns manually, these generators allow you to create stunning visuals in minutes.
- Customization: SVG wave generators offer a wide range of customization options, enabling you to tailor the wave patterns to suit your project’s requirements.
- Responsiveness: SVG waves are resolution-independent and look great on screens of all sizes, ensuring a consistent user experience across devices.
- Seamless Integration: The generated SVG code can be easily embedded into HTML, CSS, or design software, making it a versatile tool for various projects.
Related: The Importance of Photography In Graphic Design
Are SVG wave generators easy to use?
Yes, SVG wave background generators are user-friendly, making them accessible to beginners and experienced designers alike. The intuitive interfaces of these tools ensure that you can create stunning visuals with ease, even if you have little to no coding experience.
Let’s now dive into the six best SVG wave generators that are worth checking out:
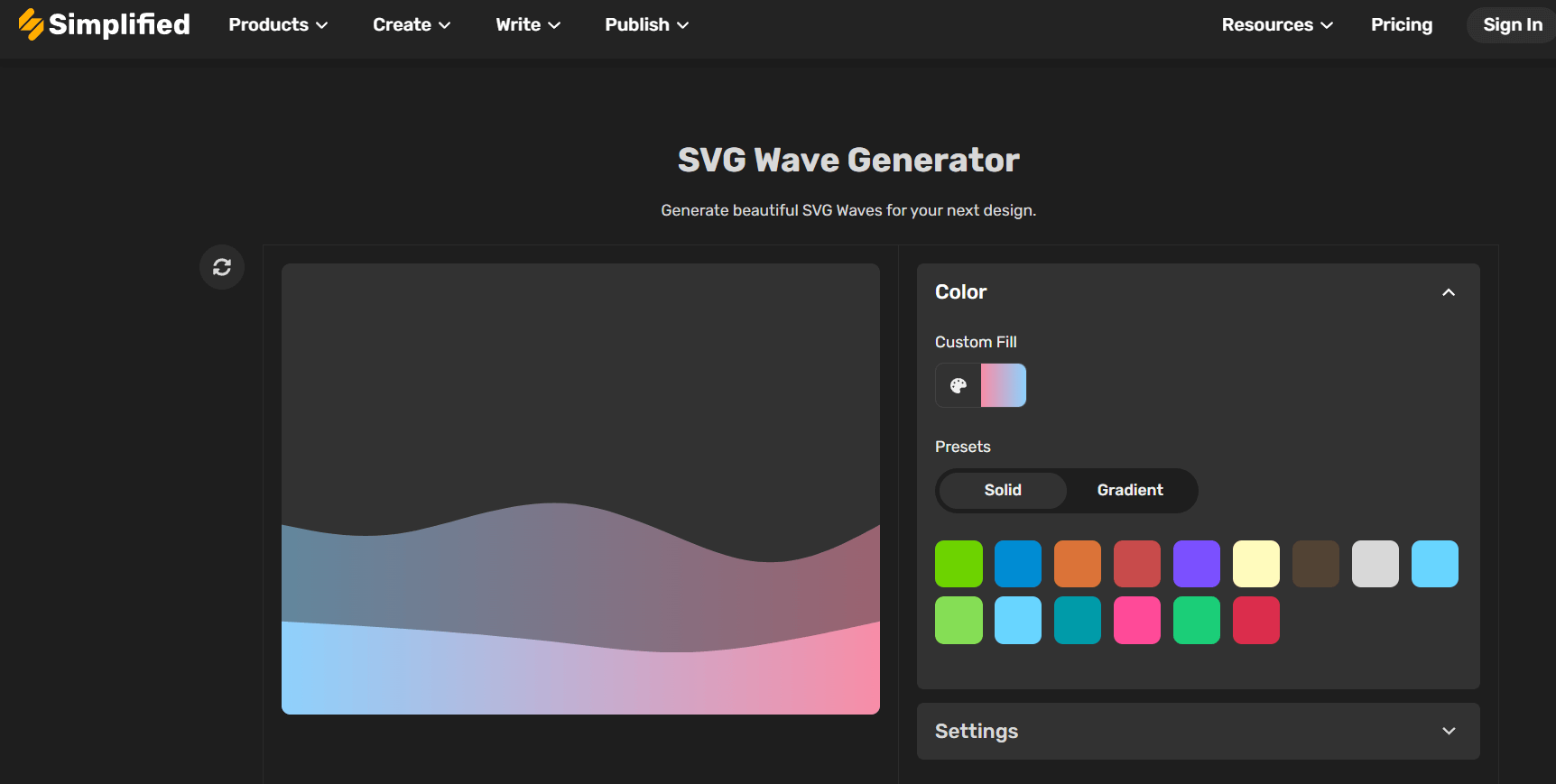
1. Simplified (Free Forever)
Simplified’s SVG wave generator has taken the design community by storm. With a user-friendly interface and a wide range of customization options, it has quickly become a favorite among designers.

Whether you need simple, subtle waves or more complex patterns, Simplified’s tool has got you covered. The ability to adjust the number of waves, amplitude, and color palette makes this generator a versatile choice for any project.
Key Features:
- User-Friendly Interface: Simplified offers an intuitive interface that allows users to generate SVG waves effortlessly.
- Customization Options: You can adjust parameters like the number of waves, amplitude, wavelength, and color palette to achieve the desired look.
- Real-Time Preview: The generator provides a real-time preview, enabling you to see the changes as you customize the wave pattern.
- Save and Share: Simplified allows you to save and share your created wave designs for future reference or collaboration.
- Code Export: Once you finalize the design, the generator provides the SVG code that you can easily integrate into projects.
2. Waves
Waves is another powerful SVG wave background generator that offers a range of pre-built templates for quick and easy wave creation.

You can modify the curves, colors, and animation speed to create mesmerizing wave effects. Waves also provide an extensive gallery of inspiring examples, helping designers kickstart their creativity.
Key Features:
- Pre-built Templates: Waves offers a variety of pre-built templates that users can use as a starting point for their wave designs.
- Color Customization: Users can easily adjust the colors of the waves to match the overall design theme.
- Gallery of Examples: Waves provides an extensive gallery of inspiring examples to spark creativity.
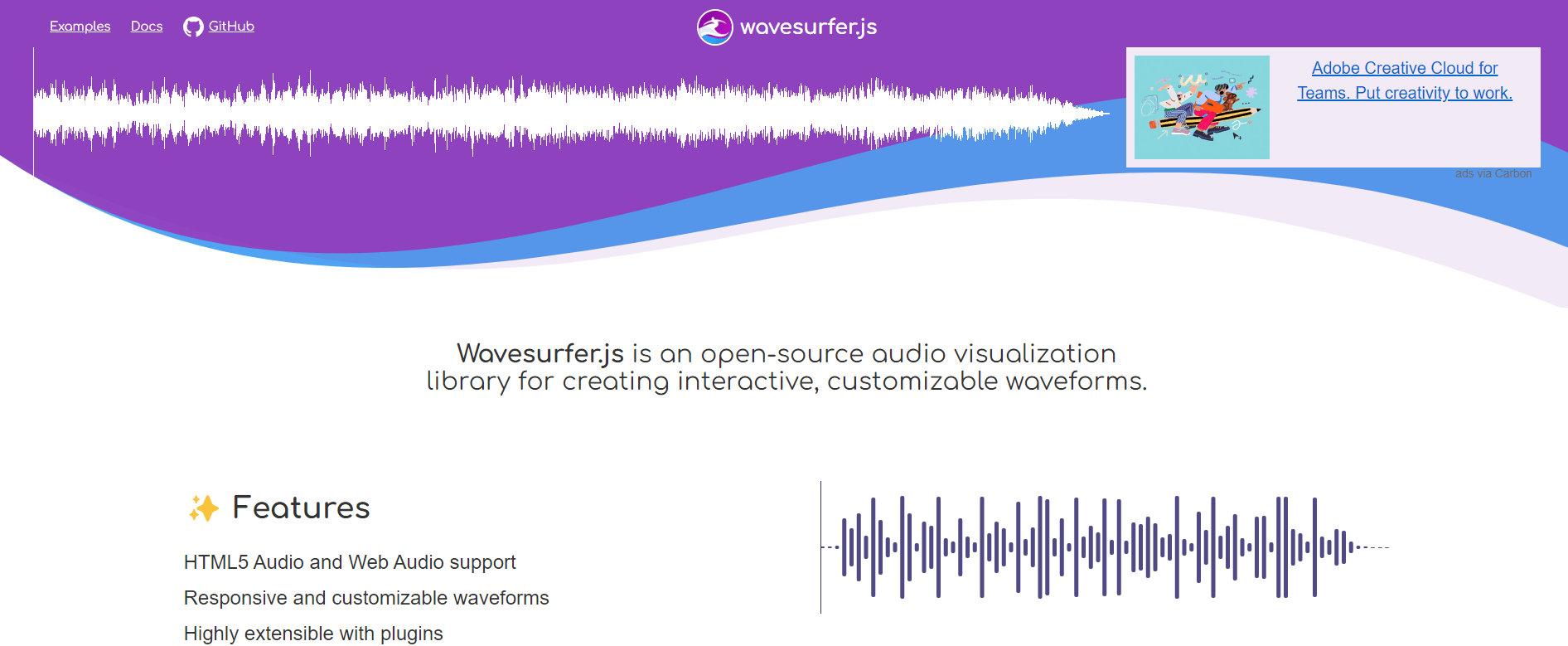
3. WaveSurfer
For those looking for more interactive wave animations, WaveSurfer is an excellent choice.

It is an open-source JavaScript library that allows you to create real-time audio visualizations with wave patterns. This makes it perfect for projects involving audio players or music-related interfaces.
Key Features:
- Real-time Audio Visualization: WaveSurfer specializes in real-time audio visualization, making it ideal for music-related projects.
- Audio Integration: You can easily integrate audio files to generate SVG waves that sync with the audio playback.
- Interactivity: WaveSurfer supports user interactions like seeking and zooming, enhancing the overall user experience.
Related: 15 Poster Design Ideas (and Templates) for Event Marketing
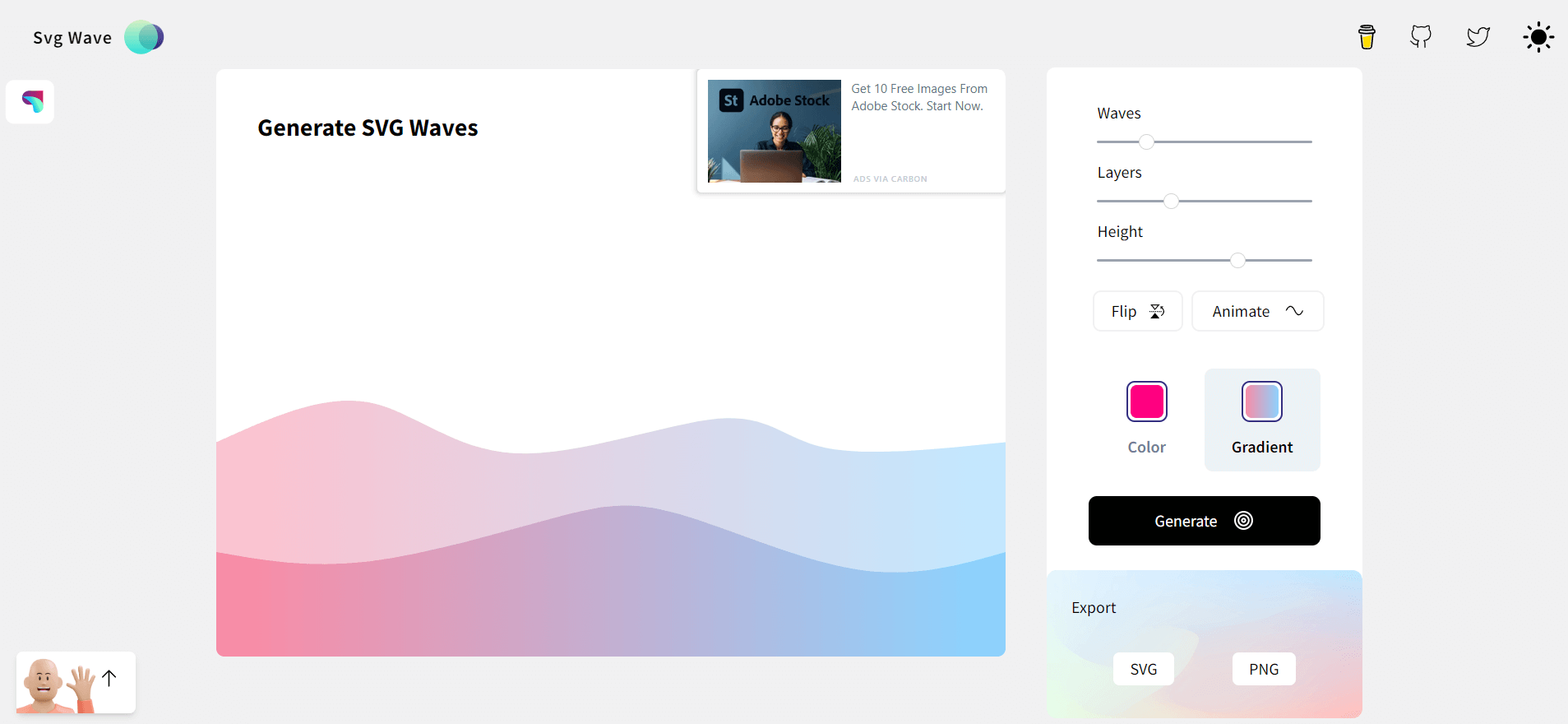
4. SVG Wave Maker
SVG WaveMaker offers a wide array of wave shapes, allowing you to create unique and artistic wave patterns.

With the ability to adjust parameters like curve, frequency, and offset, this generator gives you ample creative freedom.
Key Features:
- Diverse Wave Shapes: SVG WaveMaker offers various wave shapes, providing users with various creative possibilities.
- Curve Adjustment: Users can adjust the curve of the waves to generate SVG waves in unique and artistic wave patterns.
- Frequency Control: The tool allows for adjusting the frequency of the waves, resulting in different wave densities.
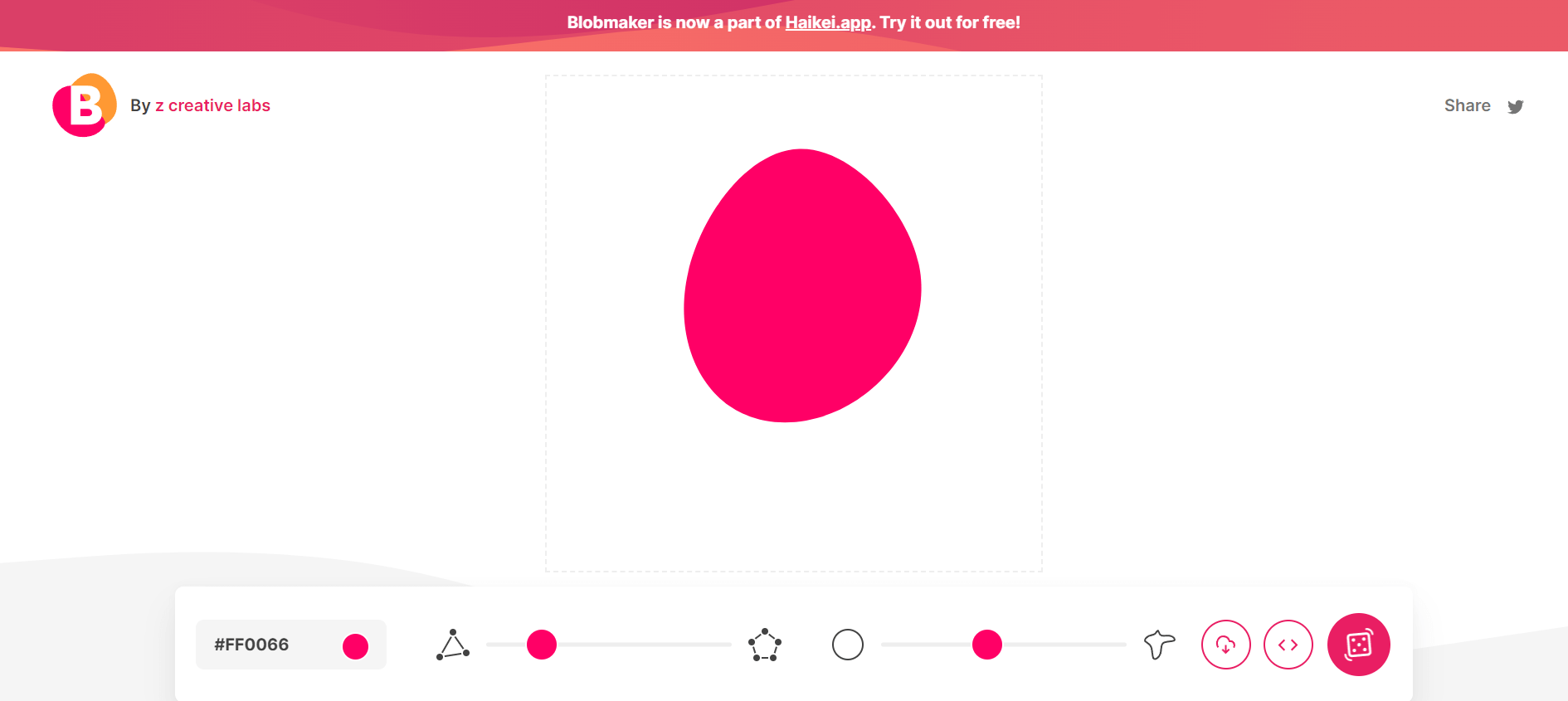
5. Blobmaker
Although primarily known for creating blob shapes, Blobmaker also includes a powerful wave generator.

Its intuitive interface and real-time preview make it a joy to use. Combine blobs and waves to create organic, futuristic designs.
Key Features:
- Combined Blob and Wave Generation: Blobmaker offers both blob shapes and includes a powerful wave generator.
- Real-time Preview: Users can see the wave changes in real-time as they interact with the interface.
- Shape Randomization: The randomize feature allows users to generate unique SVG wave shapes effortlessly.
- Export Options: Blobmaker supports exporting wave designs as SVG or PNG files.
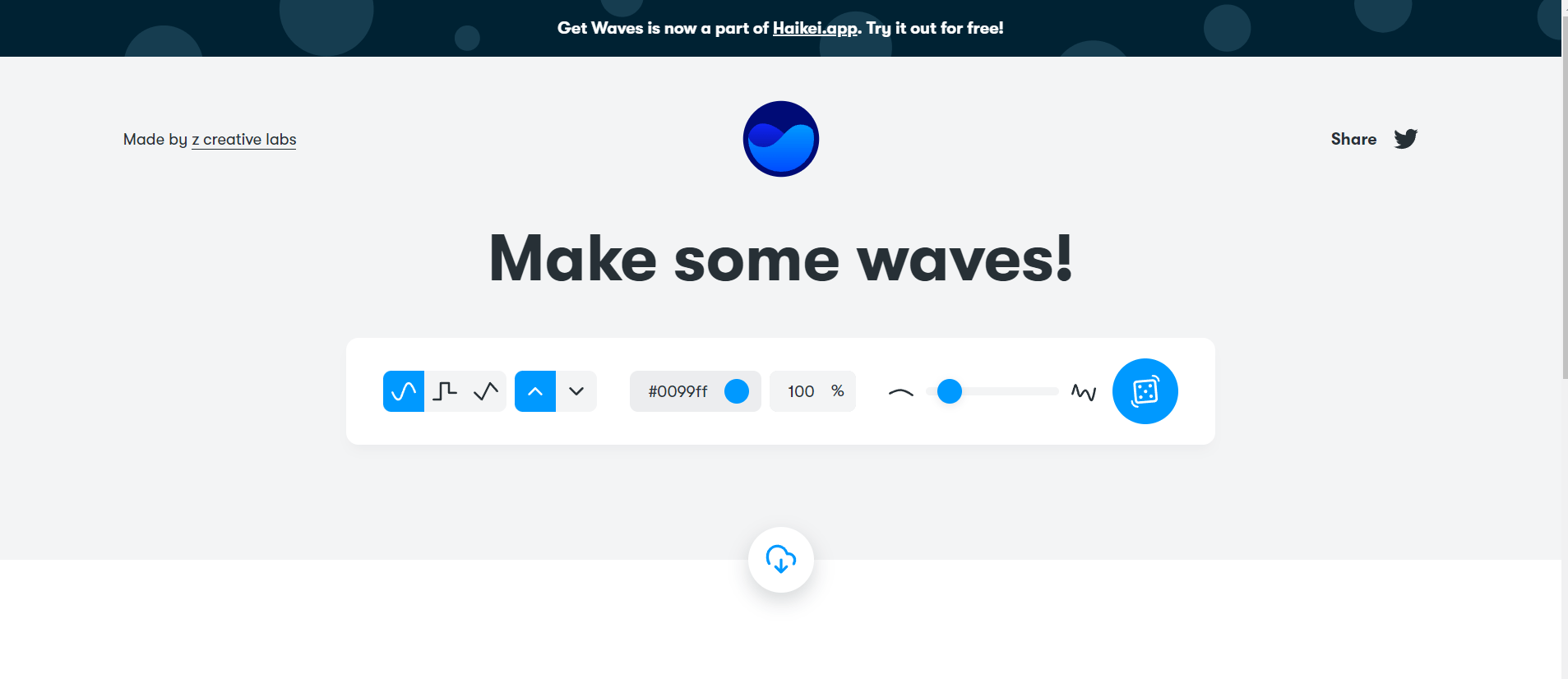
6. Get Waves
Getwaves is a simple yet effective SVG wave background generator that is perfect for beginners. It offers a range of basic customization options that are easy to understand and implement.

Key Features:
- Simplicity: Getwaves is simple, making it a great choice for beginners.
- Basic Customization: You can easily adjust the number and amplitude of waves.
- Code Export: The generator provides the generated SVG code for easy integration into projects.
Conclusion
SVG wave generators are crucial tools for designers, developers, and creative professionals looking to add stunning visual effects to their projects.
Whether you want to create simple wave patterns or complex animations, these six best SVG wave generators provide all the necessary features and functionalities.
Simplified’s free SVG wave generator stands out as a particularly powerful and user-friendly option, enabling you to create captivating visuals effortlessly.
Simplified is a comprehensive all-in-one platform where you can write, design, create stunning videos, plan your social media strategy, and whatnot. The new SVG wave generator feature in Simplified is the cherry on the cake.


![10 Best AI Image Restoration Tools to Try in 2025 [Free & Paid] 10 Best AI Image Restoration Tools to Try in 2025 [Free & Paid]](https://siteimages.simplified.com/blog/Best-AI-Image-Restoration-Tools-01.png?auto=compress&fit=crop&fm=png&h=400&w=400)
![How to Use Photoshop AI Generative Fill Feature [2025] How to Use Photoshop AI Generative Fill Feature [2025]](https://siteimages.simplified.com/blog/How-to-Use-Photoshop-AI-Generative-Fill-01-1.png?auto=compress&fit=crop&fm=png&h=400&w=400)
![20 Podcast Thumbnail Ideas to Boost Your Show’s Visual Appeal + Best Practices [2025] 20 Podcast Thumbnail Ideas to Boost Your Show’s Visual Appeal + Best Practices [2025]](https://siteimages.simplified.com/blog/Podcast-Thumbnail-Ideas-to-Boost-Your-Show-02-1.png?auto=compress&fit=crop&fm=png&h=400&w=400)




