In the wild world of online content, especially for games like Fortnite, your thumbnail is like your storefront. It’s the first thing people see, and it makes or breaks whether they click to watch your video. Think of it as the cover of a book – an eye-catching one makes you want to know more!
Why Thumbnails are Your First Impression
Thumbnails aren’t just pretty pictures; they’re your digital handshake. In a sea of videos, a compelling thumbnail grabs attention, communicates the video’s value, and entices viewers to click. It’s your chance to shine and stand out from the crowd.
The High Stakes of Fortnite Content Creation
Fortnite is huge! That also means tons of content creators are vying for the same audience. To get noticed, you can’t just be good at the game; you also have to be good at presenting your content. Thumbnails are a major part of that. A great thumbnail can be the difference between a video that gets thousands of views and one that gets lost in the shuffle.
What This Guide Will Cover
This isn’t just about making something look nice. We’re diving deep into the strategy of creating Fortnite thumbnails that work. Expect practical tips, design principles, and insights into what makes viewers click. By the end, you’ll have a solid grasp of how to create thumbnails that draw attention and grow your Fortnite audience.

The Psychology of a Clickable Thumbnail

Grabbing Attention in a Fraction of a Second
Think of thumbnails as tiny billboards. They’re your first, and often only, chance to make an impression. People scroll through content at lightning speed, so you have to cut through the noise instantly. What makes someone stop and look? It’s all about high-quality visuals, clear messaging, and a design that pops. Contrast is your friend here – bright colors against a muted background, for instance. And never underestimate the power of a human face. We’re wired to respond to them, especially when they convey emotion.
Evoking Curiosity and Anticipation
Once you’ve grabbed someone’s attention, you need to pique their curiosity. A great thumbnail doesn’t give everything away; it hints at what’s to come, creating a desire to learn more. This is where visual storytelling begins. Use images that suggest a narrative, pose a question, or promise a solution. Text overlays can work wonders here, but keep them short and sweet. A few carefully chosen words can create a sense of mystery or intrigue that compels viewers to click.
The Power of Visual Storytelling
Thumbnails aren’t just about pretty pictures; they’re about telling a story in a single frame. What’s the main takeaway of your video or article? Can you capture that visually? Think about using before-and-after shots, close-ups of key elements, or even creating a mini-scene that represents the content. The goal is to give viewers a taste of what they’ll experience if they click. When done right, a thumbnail can act as a powerful preview, enticing people to dive deeper into your content.
Bonus: Top Roblox Thumbnail Trends: Attracting Players
Key Elements of Irresistible Fortnite Thumbnails

Action Shots: Capturing the Hype
Think about what makes a moment in Fortnite truly pop. Is it a perfectly timed snipe? A chaotic build battle? Your thumbnail should freeze that split-second of peak excitement. Use dynamic angles and close-ups to draw viewers right into the heart of the action. The goal is to make them feel the adrenaline rush just by looking at the image.
Facial Expressions: Conveying Emotion and Reaction
Don’t underestimate the power of a good facial expression! Whether it’s shock, triumph, or hilarious disbelief, a face can tell a story instantly. If you’re reacting to something unbelievable in the game, show it!Exaggerated expressions can be especially effective in grabbing attention as people scroll through their feeds. Let your personality shine through!
Bold Text: Delivering a Clear Message
In the crowded world of YouTube, clarity is key. Use bold, easy-to-read text to tell viewers exactly what your video is about. “NEW SEASON,” “HIGHEST KILL GAME EVER,” are all examples of phrases that can pique curiosity and encourage clicks. Make sure the text contrasts well with the background so it jumps off the screen.
Branding Elements: Subtle Consistency
While you want each thumbnail to be unique, incorporating consistent branding elements helps viewers recognize your content at a glance. This could be a specific color scheme, font, or logo placement. The key is subtlety – you don’t want your branding to overshadow the main elements of the thumbnail, but it should be present enough to create a visual connection to your channel.
Bonus: 10 Best AI Thumbnail Makers for YouTube and Social Media
Color Theory and Contrast: Making Your Thumbnail Pop

Understanding Color Psychology in Gaming
Colors aren’t just pretty; they speak to us on a deeper level. In the gaming world, color psychology can seriously impact how people perceive your thumbnail and, ultimately, your game. Think about it: a horror game might use deep reds and blacks to create a sense of dread, while a cheerful puzzle game might opt for bright yellows and blues to signal fun and approachability.
Consider your target audience and the emotions you want to evoke. Are you going for excitement? Red and orange tones could be your allies. Do you want to project a sense of calm and strategy? Blues and greens might be the way to go. By understanding these associations, you can intentionally choose colors that resonate with potential viewers and draw them to your content.
Using Contrast to Draw the Eye
Contrast is your visual superpower when it comes to thumbnail design. It’s what makes certain elements stand out and grab attention in a sea of other videos. High contrast means pairing light colors with dark colors – think a bright yellow character against a deep blue background. This immediately creates a focal point and makes your thumbnail more visible.
Experiment with different color combinations to see what works best for your game. You can also use contrast to highlight specific elements, like the main character or a key object. Just be careful not to overdo it! Too much contrast can be overwhelming and make your thumbnail look cluttered. The goal is to guide the viewer’s eye, not to assault it.
Creating a Consistent Color Palette
Consistency is key, especially when it comes to branding. Developing a consistent color palette for your thumbnails can help viewers instantly recognize your content. Think of some of the biggest channels out there – they often have a signature color scheme that sets them apart.
Your color palette should include a primary color, a secondary color, and an accent color. The primary color will be the dominant one, used for backgrounds or main elements. The secondary color can provide contrast and support the primary color. The accent color should be used sparingly to draw attention to specific details.
Sticking to a consistent color palette not only makes your thumbnails visually appealing but also helps build brand recognition. Over time, viewers will start to associate those colors with your channel, making it easier for them to find and watch your videos.
Bonus: How AI Thumbnail Makers increase YouTube Views: A Complete Guide
Technical Considerations: Size, Resolution, and Mobile Optimization

The Ideal Thumbnail Dimensions for YouTube and Other Platforms
Think of your thumbnail as the storefront of your video. It’s the first thing viewers see, so you want to make a great impression. For YouTube, the recommended thumbnail size is 1280×720 pixels (a 16:9 aspect ratio). This size works well because it’s large enough to look crisp on various devices, from smartphones to desktop computers. Other platforms might have slightly different recommendations, so it’s always a good idea to check their specific guidelines. However, sticking to the 16:9 ratio is generally a safe bet for most video platforms.
Ensuring Sharpness and Clarity
A blurry or pixelated thumbnail screams “unprofessional.” To avoid this, always start with high-resolution images. When creating your thumbnail, make sure your design software is set to at least 300 DPI (dots per inch). This ensures that your image retains its quality even when resized. Also, save your thumbnail in a format that preserves image quality, like PNG or JPEG at a high-quality setting. Avoid formats that compress images too much, as this can lead to unwanted artifacts and blurriness.
Designing for Mobile: Readability on Small Screens
Let’s face it: a large percentage of viewers will discover your video on their smartphones. This means your thumbnail needs to be readable on a small screen. Here’s how to make it happen:
- Use large, clear text: Avoid small, intricate fonts that become illegible when scaled down. Opt for bold, easy-to-read fonts that grab attention.
- Keep it simple: A cluttered thumbnail is overwhelming on a small screen. Focus on a single, compelling image or a few key elements.
- High contrast: Ensure there’s a strong contrast between your text and background. This makes your text pop and easier to read at a glance.
- Test on mobile: Before you upload your thumbnail, preview it on your own smartphone to see how it looks. This helps you identify any potential readability issues.
By keeping these technical considerations in mind, you can create thumbnails that not only look great but also attract more viewers to your videos.
Bonus: 10 Proven Techniques to Improve Roblox Thumbnail Design While Following Guidelines
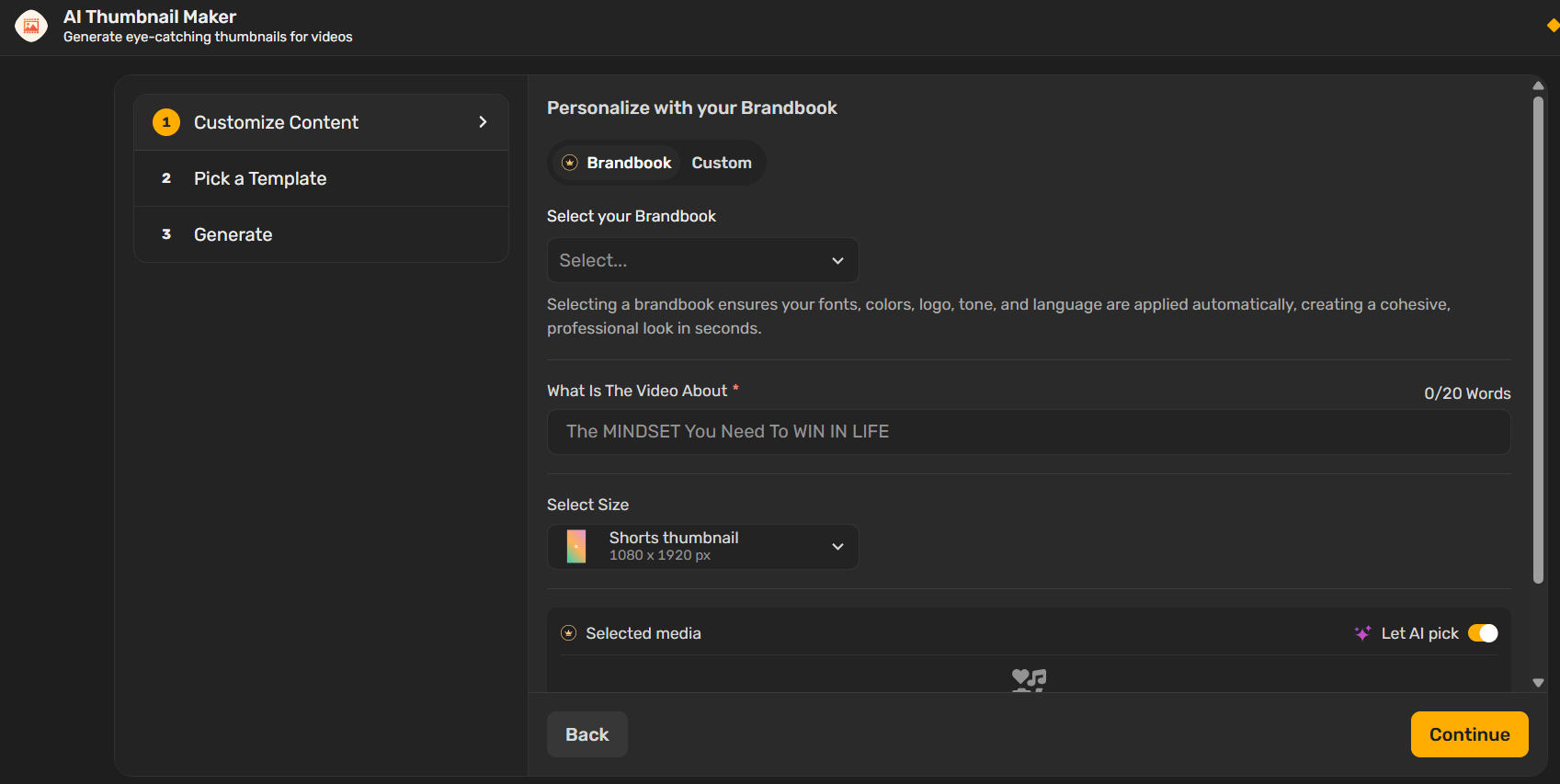
How to Make a Fortnite Thumbnail: Step-by-Step Guide to Design Your Own
1. Go to Simplified’s AI Fortnite Thumbnail Maker
Simplified works well if you’re looking to make Fortnite thumbnails quickly without advanced design tools. It supports easy layout controls, pre-sized formats, and lets you stay focused on creating without switching between apps.
2. Customize the Content

Add your own visuals, game screenshots, or use your Brandbook if you’ve set one up in Simplified. You can also change text, colors, and layout manually to suit the mood of your Fortnite video. Don’t forget to select the right format (1280×720 px for YouTube thumbnails).
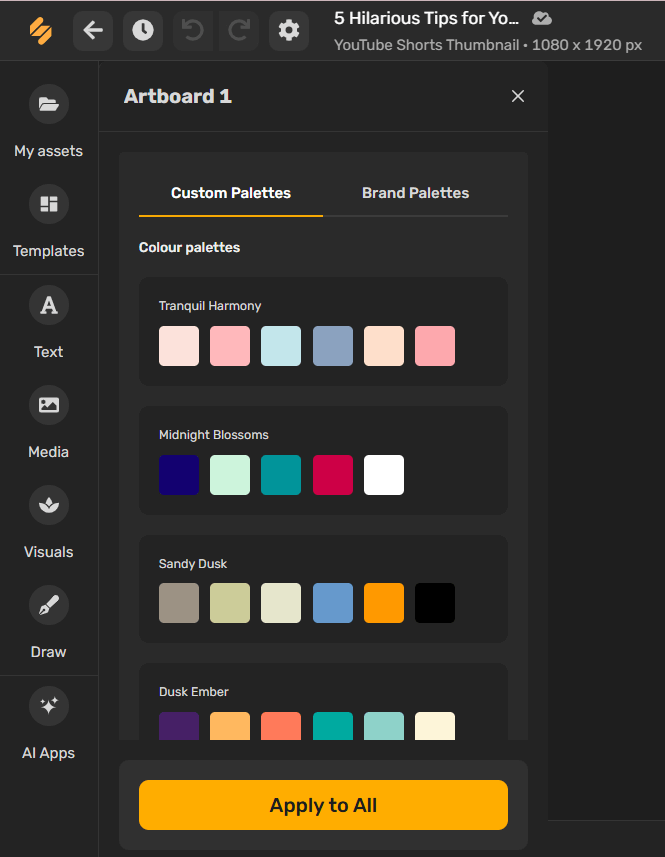
3. Pick a Template and Generate
Explore the selection of templates meant for gaming videos. Select one that feels close to the style of your content. Click “Generate” to see the AI draft your thumbnail using your inputs.
4. Adjust If Needed

Once your thumbnail is ready, review and fine-tune it. You can change the font, reposition elements, or swap images if anything feels off. Once it fits what you had in mind, download and upload it to your YouTube video.
Bonus: Why Some Vlog Thumbnails Go Viral: Unpacking the Secret Strategy
Avoiding Common Thumbnail Mistakes
Lets begin with some commmon mistakes you must avoid while creating Fortnite thumbnail:
Cluttered Designs: Less is More
Ever clicked on a video because the thumbnail looked like a visual explosion? Probably not. A common pitfall is cramming too much into a small space. Think of your thumbnail as a billboard – you only have a few seconds to grab someone’s attention. A clean, focused design communicates your video’s essence much faster. Limit the number of elements, use clear typography, and ensure there’s enough white space. This approach makes your thumbnail easily digestible and more inviting.
Misleading Visuals: Building Trust with Viewers
Clickbait thumbnails might get you a quick view, but they can seriously damage your channel’s reputation. If your thumbnail promises something the video doesn’t deliver, viewers will feel deceived and are less likely to return. Honesty is the best policy. Ensure your thumbnail accurately represents the content. This builds trust and encourages viewers to watch more of your videos in the long run. Think of it as a long-term investment in your audience.
Ignoring Your Analytics: Learning from Your Successes
Your analytics dashboard is a goldmine of information about what works and what doesn’t. Pay attention to click-through rates (CTR) for your thumbnails. Which ones are performing well? What do they have in common? Use this data to inform your future designs. Maybe bright colors attract more clicks, or perhaps close-up shots of faces resonate with your audience. By continuously analyzing and adapting, you can refine your thumbnail strategy and reach a wider audience.
Graphic Design Resources for Content Creators
If you prefer more control over your thumbnail design, graphic design resources offer a wealth of options. Platforms like Simplified, Adobe Photoshop, and Canva provide the tools you need to create custom visuals from scratch. These platforms offer a wide range of features, including image editing, text manipulation, and layering capabilities. While there’s a learning curve involved, mastering these tools allows for complete creative freedom and the ability to produce truly unique thumbnails that reflect your personal style.
Here’s why you might choose graphic design resources:
- Complete Customization: Design every aspect of your thumbnail.
- Advanced Features: Access powerful editing and design tools.
- Brand Consistency: Maintain a consistent look and feel across all your thumbnails.
Bonus: How to Create Irresistible YouTube Shorts Thumbnails: Here’s How It Actually Works
Using Templates to Kickstart Your Design Process
Templates can be a real time-saver, especially when you’re just starting out or need to create a lot of thumbnails quickly. Many graphic design platforms offer pre-designed templates specifically for YouTube thumbnails, including Fortnite-themed options. These templates provide a starting point that you can then customize with your own text, images, and colors. It’s a great way to get a professional-looking Fortnite thumbnail without having to start from scratch.
Benefits of using templates:
- Save Time: Quickly create thumbnails without starting from zero.
- Inspiration: Get ideas and inspiration for your own designs.
- Professional Look: Achieve a polished appearance, even with limited design experience.
Conclusion: Your Path to Thumbnail Mastery

Recap of Key Strategies
Let’s quickly go over the main points we’ve covered. Creating great thumbnails involves understanding your audience, using catchy visuals, adding clear and concise text, and keeping your design consistent with your brand. It’s about making a strong first impression that makes people want to click and watch. Remember, your thumbnail is a mini-advertisement for your content.
The Importance of Continuous Testing and Refinement
Don’t just set it and forget it! The world of online content is always changing, and what works today might not work tomorrow. That’s why testing is so important. Try out different designs, colors, and text to see what gets the best response. Use the data you collect to refine your approach and continuously improve your thumbnails. Think of it as an ongoing process of learning and growing.
Next Steps: Start Designing Thumbnails Now!
You’ve got the knowledge, now it’s time to put it into action. Start experimenting with different thumbnail designs for your videos. Pay attention to what grabs your attention when you’re browsing online, and see if you can incorporate those elements into your own work. The best way to learn is by doing, so jump in and start creating!